SUPERCHARGE YOUR ONLINE VISIBILITY! CONTACT US AND LET’S ACHIEVE EXCELLENCE TOGETHER!

1. What is Mobile vs. Desktop Parity Audit?
A Mobile vs. Desktop Parity Audit is a process of comparing and analyzing the content and user experience of your website on mobile devices and desktop computers. The goal is to ensure that users receive a consistent and high-quality experience regardless of the device they use to access your site. This audit examines elements such as page load times, design layouts, navigation structures, functionality, and content presentation on both mobile and desktop versions of your website. It checks for discrepancies in content availability and formatting, usability issues, and any performance problems that may arise from platform-specific differences.
2. What is the Importance of Performing a Mobile vs. Desktop Parity Audit?
Performing a Mobile vs. Desktop Parity Audit is essential for several reasons:
- Consistent User Experience: A parity audit plays a pivotal role in delivering a cohesive user experience across various devices, including desktops, laptops, tablets, and smartphones. This consistent experience is vital for building trust and loyalty among your audience. When users can navigate your website effortlessly and find the same features and content on any device, they are more likely to remain engaged and interact with your platform. This seamless experience enhances your brand’s reputation and can lead to higher retention rates. A parity audit not only identifies discrepancies but also helps streamline your digital assets, making your brand more accessible and user-friendly.
- Improves Mobile Optimization: Mobile usage continues to dominate digital interactions, making it essential for websites to be optimized for mobile viewing. A parity audit pinpoints and rectifies issues that can hinder mobile user experience, such as slow load times, clunky navigation, or unresponsive design elements. By addressing these concerns, you ensure a smoother browsing experience for mobile users, which can increase engagement and conversions. Moreover, improved mobile optimization can lead to better overall performance, as fast-loading pages and efficient navigation are key to satisfying user expectations and retaining their attention.
- Enhances SEO Performance: Search engines like Google prioritize websites that offer a positive mobile experience, so ensuring parity between mobile and desktop versions can significantly boost your search engine rankings. A parity audit can help you meet these criteria by optimizing your site’s mobile performance, such as page speed, usability, and mobile-friendliness. Additionally, by addressing inconsistencies in content and functionality, you can create a cohesive and efficient user journey that search engines will favor. Improved rankings lead to greater visibility, increased traffic, and ultimately, higher conversion rates.
- Detects Missing or Misaligned Content: When content is missing or misaligned between different versions of your website, it can confuse users and diminish their trust in your brand. A parity audit meticulously checks for discrepancies in text, images, videos, and other multimedia elements, ensuring that users receive the same information and resources on all devices. This attention to detail not only enhances the user experience but also upholds your brand’s credibility and professionalism. By addressing these issues, you create a reliable and cohesive platform that keeps users informed and satisfied, ultimately leading to better engagement and customer loyalty.
- Ensures Functionality and Interactivity: As different devices can interpret interactive elements in distinct ways, it’s important to verify that all features function properly across mobile and desktop platforms. A parity audit identifies any discrepancies in how interactive elements like forms, buttons, and media players work on various devices. Addressing these issues can provide a consistent and seamless user experience, avoiding user frustration or abandonment. Furthermore, ensuring the functionality of interactive features supports user engagement and retention, as users can rely on a platform that works predictably and efficiently, regardless of their device.
- Optimizes for Mobile-First Indexing: Google’s shift to mobile-first indexing prioritizes mobile versions of websites for search engine ranking. This underscores the importance of optimizing mobile sites for crawling and indexing. A parity audit ensures your mobile site is in top condition, mirroring the functionality and content of your desktop site. By focusing on mobile optimization, you not only adhere to Google’s standards but also enhance the overall performance and visibility of your website. This optimization can lead to higher search engine rankings, attracting more organic traffic and boosting your website’s potential for success.
- Protects Brand Reputation: Consistency across devices plays a crucial role in how your brand is perceived. A lack of parity can cause user frustration, leading to negative feedback and harm to your reputation. A parity audit mitigates this risk by ensuring your website delivers a uniform experience across all devices, reinforcing your brand’s professionalism and reliability. By offering a seamless, consistent, and high-quality experience, you create a positive impression on users, which can lead to increased trust and loyalty. A strong brand reputation can have a lasting impact on your business’s success, driving customer retention and encouraging word-of-mouth referrals.
A Mobile vs. Desktop Parity Audit is essential for maintaining a high-quality, consistent user experience across devices and improving SEO performance. By conducting this audit regularly, you can identify and address discrepancies, optimize your website for all platforms, and ensure a seamless user experience that keeps visitors engaged and satisfied.
1) Crawl The Mobile Site:
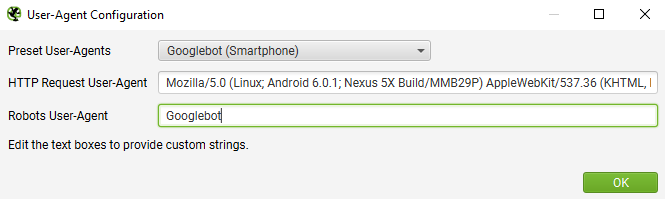
At first, crawl the mobile site using a mobile user-agent. Click ‘Configuration > User-agent’ to switch to Googlebot Smartphone.

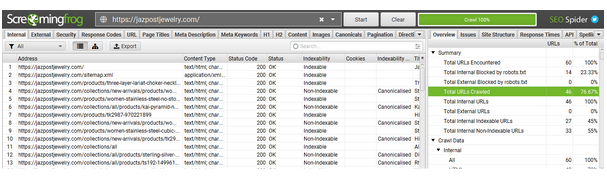
Then Crawl the website for mobile.

2) Crawl The Desktop Site:
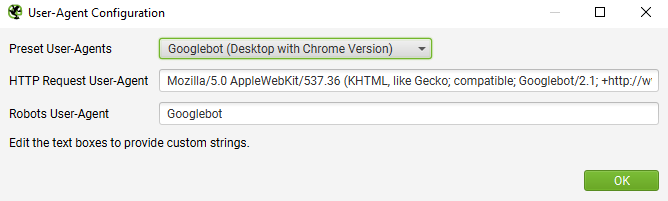
Next, crawl with a desktop user-agent. Go to ‘Configuration > User-agent’ and choose Googlebot Desktop, or another desktop user-agent.

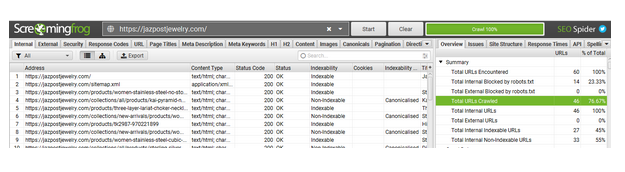
Then Crawl again the website for desktop.

3) Select Crawls To Compare:
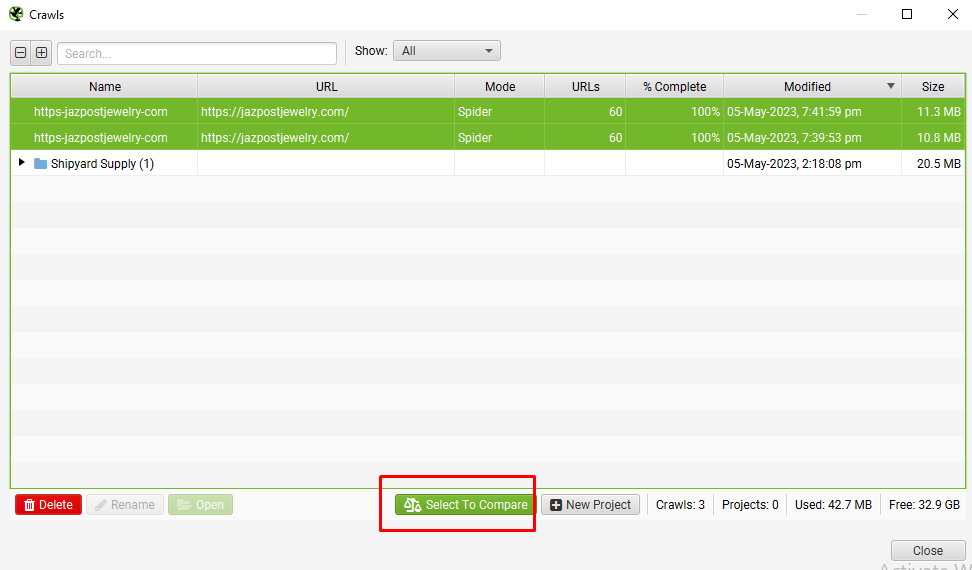
Go to ‘File > Crawls’, select the mobile and desktop and then Select to ‘Compare’.

This will switch to “compare” mode
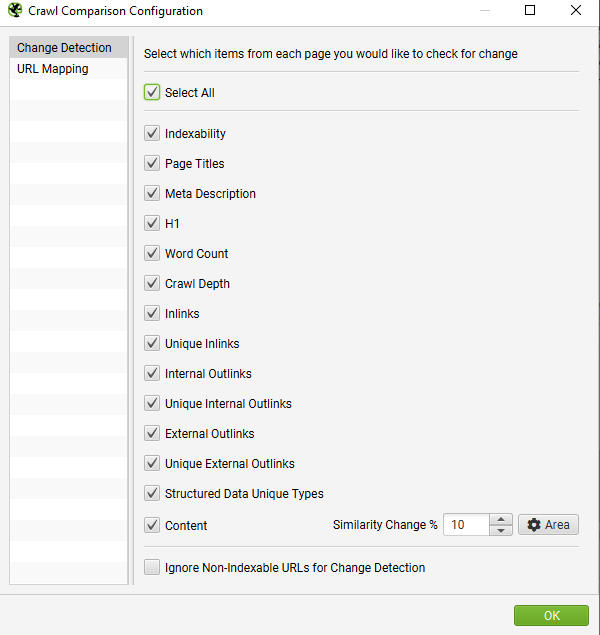
4) Configure Change Detection:
Now go to ‘Configuration > Compare’. The Change Detection configuration will then appear, which allows to identify whether specific elements are different.

Then Compare the crawls:

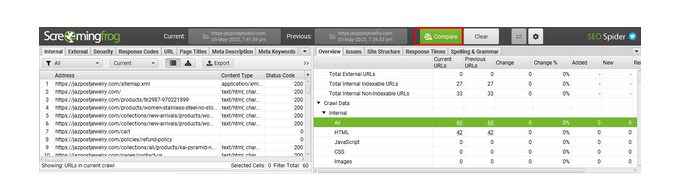
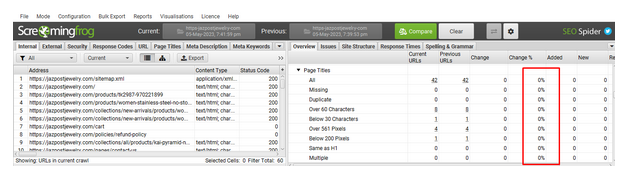
5) Analyse Crawl Overview & Change Detection Tabs:

As we can see that there are no changes happening between mobile crawl and desktop crawl.
So no need to take action.
If any changes will be spotted. Then the particular URL must be exported, and then need to fix the issues.
Recommendations for Conducting a Mobile vs. Desktop Parity Audit
Performing a Mobile vs. Desktop Parity Audit can ensure that your website offers a consistent and high-quality user experience across different devices. Here are a few tips to help you navigate the process:
- Start with a Checklist: Create a detailed checklist of elements to review during the audit, including content, design, functionality, and performance aspects. This will help ensure you cover all areas consistently.
- Use the Right Tools: Utilize specialized tools or software that can help you crawl and compare your mobile and desktop websites effectively. Look for tools that offer detailed reporting and change detection capabilities.
- Conduct Regular Audits: Schedule regular audits to keep up with any changes or updates on your website. This helps ensure consistent user experience over time.
- Review Key Metrics: Monitor essential metrics such as page load times, bounce rates, and conversion rates across both mobile and desktop platforms. Pay attention to any significant discrepancies and address them promptly.
- Examine Content Consistency: Ensure that the same content is available across both versions of your site, including text, images, and multimedia. Verify that content is formatted correctly for each platform.
- Check Interactive Elements: Test forms, buttons, media players, and other interactive features on both mobile and desktop. Make sure they function seamlessly and provide a consistent user experience.
- Focus on Mobile Optimization: Given the importance of mobile-first indexing and the prevalence of mobile usage, prioritize mobile optimization during the audit. Ensure mobile pages are fast, user-friendly, and adhere to best practices.
- Identify and Fix Issues: Use the audit to identify discrepancies or issues between mobile and desktop versions. Once identified, prioritize fixes based on their impact on user experience and performance.
- Test Across Devices: Mobile devices vary widely in screen size, resolution, and capabilities. Test your mobile site across a range of devices to ensure a consistent experience for all users.
- Document Changes and Progress: Keep track of any changes made as a result of the audit. Documenting your progress helps you measure the effectiveness of your actions and identify areas for future improvement.
By following these recommendations, you can conduct a thorough Mobile vs. Desktop Parity Audit and create a cohesive user experience across devices. This not only improves user satisfaction but also boosts your website’s performance and brand reputation.
Final thoughts
A Mobile vs. Desktop Parity Audit is an essential process that compares and analyzes the content and user experience of your website on mobile and desktop devices. The audit ensures a consistent and high-quality user experience across different platforms, which enhances user engagement and protects your brand reputation. By conducting a parity audit, you can identify and resolve issues such as slow load times, missing content, or functionality discrepancies. This improves mobile optimization, supports mobile-first indexing, and enhances SEO performance, leading to higher search engine rankings and organic traffic. Additionally, ensuring parity helps maintain the integrity of interactive features and functionality across devices, supporting user retention and satisfaction. Conducting a parity audit regularly ensures your website remains optimized for all devices and provides a seamless user experience.

Thatware | Founder & CEO
Tuhin is recognized across the globe for his vision to revolutionize digital transformation industry with the help of cutting-edge technology. He won bronze for India at the Stevie Awards USA as well as winning the India Business Awards, India Technology Award, Top 100 influential tech leaders from Analytics Insights, Clutch Global Front runner in digital marketing, founder of the fastest growing company in Asia by The CEO Magazine and is a TEDx speaker and BrightonSEO speaker.


