GET A FREE CUSTOMIZED SEO AUDIT & DIGITAL MARKETING STRATEGY FOR YOUR BUSINESS
Are you experienced enough to experience the Google Page Experience update, which is set to roll out shortly? Apologies for the potential concern over keyword stuffing, but let’s put that aside for now. It’s essential to fully comprehend and prepare for this update, especially if you’re involved in various SEO campaigns. In this article, we’ll delve deeper into the Google Page Experience update, its significance, and how it can impact your website’s performance.

What is the Google Page Experience Update in 2021 All About?
The Google Page Experience update, introduced in 2021, is a significant SEO algorithm update that functions as a ranking factor. Initially planned for a May 2021 release, it has been delayed until June 2021. This update is designed to prioritize websites that offer a superior user experience to their visitors.
In an era where online competition is fierce, Google recognizes the importance of enhancing user satisfaction. The Page Experience update is their response to this need. It revolves around various user-centric metrics and factors that evaluate how users interact with web pages. These metrics encompass factors like page loading speed, interactivity, visual stability, and more. Let’s break down the key components of this update:

The Google Page Experience update, introduced in 2021, is a significant SEO algorithm update that functions as a ranking factor. Initially planned for a May 2021 release, it has been delayed until June 2021. This update is designed to prioritize websites that offer a superior user experience to their visitors.
In an era where online competition is fierce, Google recognizes the importance of enhancing user satisfaction. The Page Experience update is their response to this need. It revolves around various user-centric metrics and factors that evaluate how users interact with web pages. These metrics encompass factors like page loading speed, interactivity, visual stability, and more. Let’s break down the key components of this update:
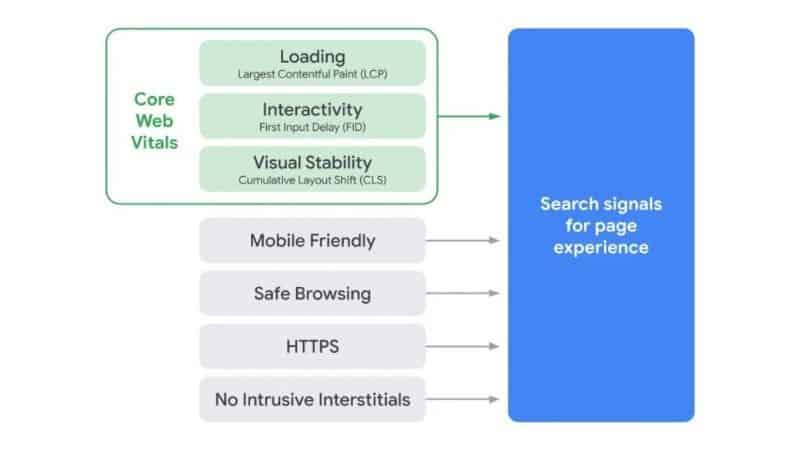
Signal 1: Core Web Vitals
There are vital three performance metrics that are interconnected to each other that focus on how performance connects to user experience. There are three metrics – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
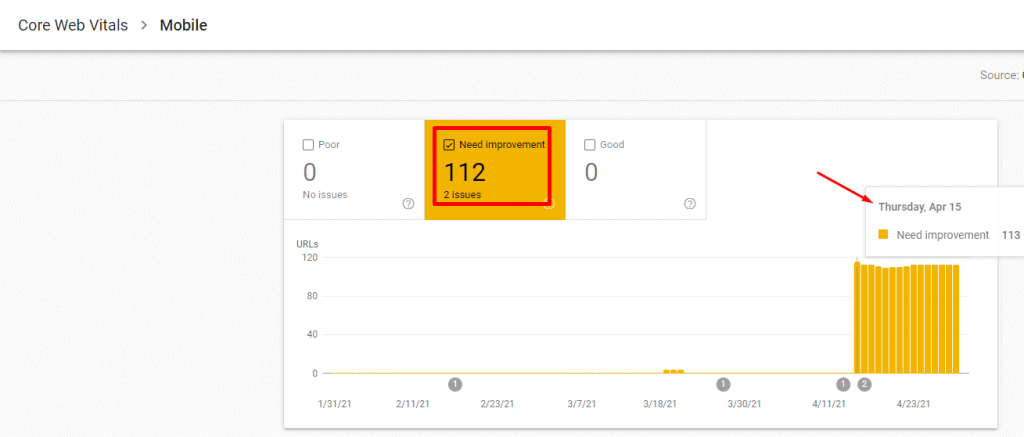
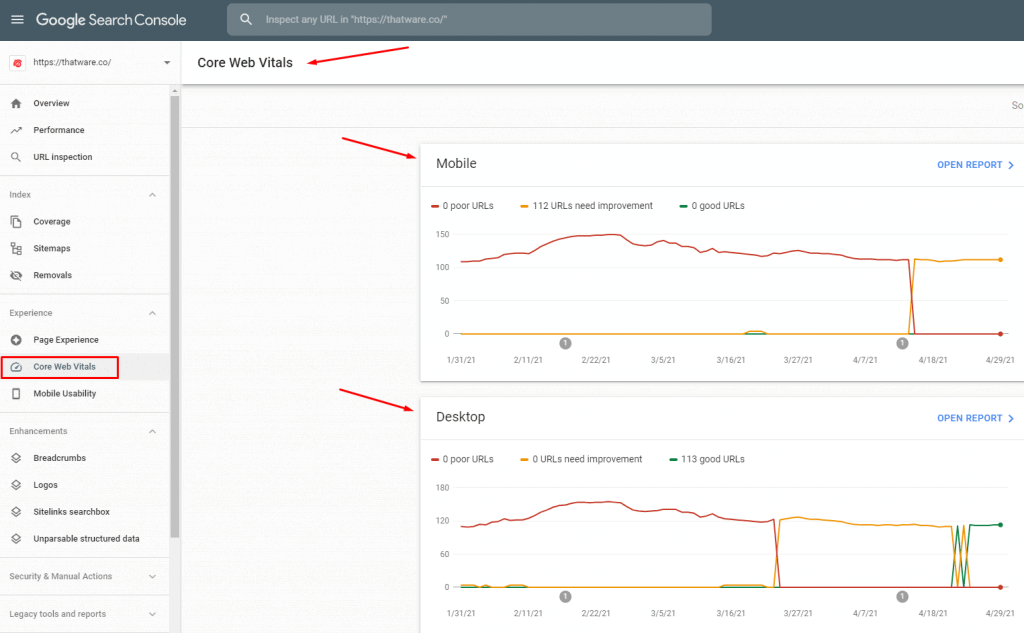
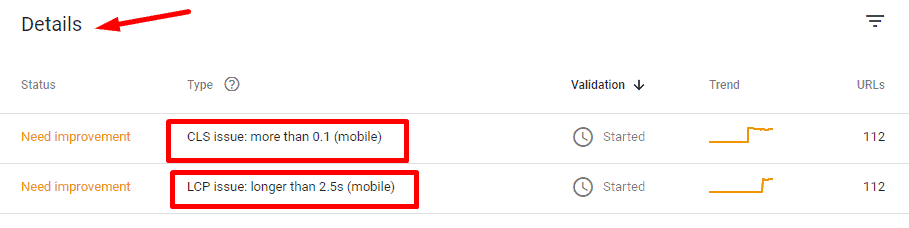
First up, we will head over to the Google Search Console property of the website to browse the web vitals section as shown here:

So here what we can see here is desktop segment looks good for the campaign, but in mobile, we are having some issues regarding URL improvement. The issue appeared first on the 15th of April and it still exists, so we started the Google Search Console validation also for this which may be reflected within 28 days.

Issues Analysis:
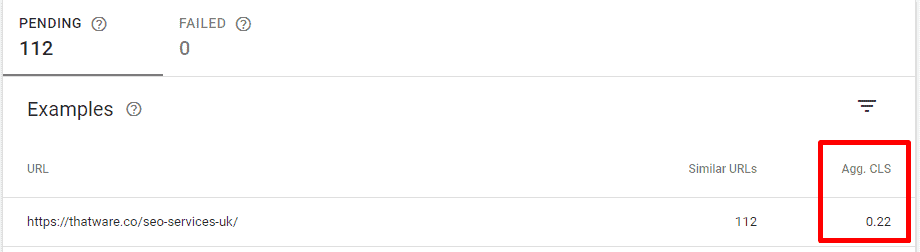
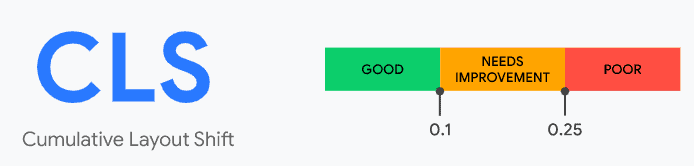
To provide a good user experience, sites should strive to have a CLS score of 0.1 or less. But here for mobile we can see the score exceeds to 0.22 in average of 112 similar URLs.
The actual grade should be >=0 as depicted in the scoreboard above.
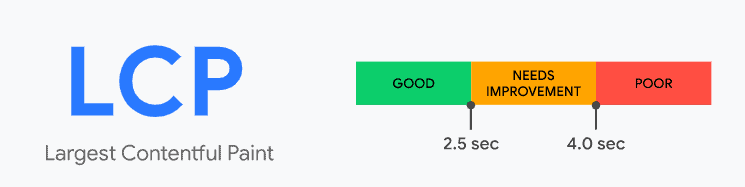
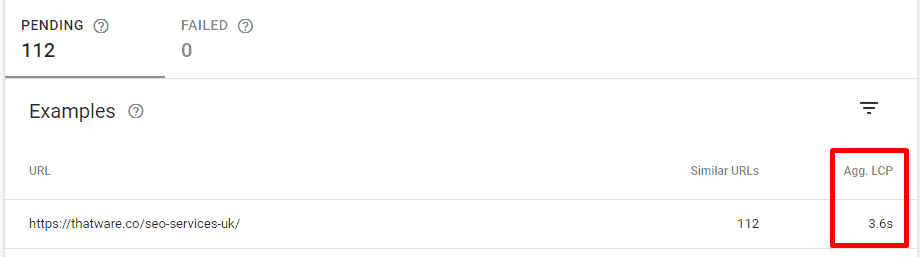
Another issue is here for LCP (Largest Contentful Paint), to provide a good user experience; sites should strive to have the Largest Contentful Paint of 2.5 seconds or less. Here we can see the score exceeds 3.6 seconds on average of 112 similar URLs.


The actual grade should be >=2.5 seconds as depicted in the scoreboard above.

CLS Fixing Suggestion:
The most common root causes of a poor CLS are:
- Images without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
In order to improve the Cumulative Layout Shift score, the afore-mentioned points should be optimized for the site.
LCP Fixing Suggestion:
The most common root causes of a poor LCP are:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
In order to improve the Largest Contentful Paint score, the afore-mentioned points should be optimized for the site.
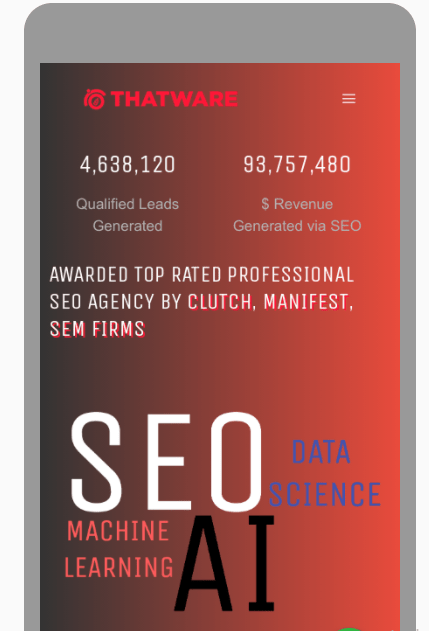
Signal 2: Mobile-Friendliness
You should ensure that your site must comply with a mobile-friendly design, and test should passed by the Google Mobile-Friendly Test tool or Google Search Console. Now we will be having the mobile-friendly test to determine the campaign relevancy with this metric.
In order to do the test, either you can manually check through the search console dashboard or you need to inspect the website URL in https://search.google.com/test/mobile-friendly this tool offered by Google. Here’s how:

What we can see in the dashboard above that our website webpages are mobile-friendly. So no further action needed here.

This is the mobile-friendly test report which looks healthy as well.
SIDENOTE:
A URL must have no mobile usability errors in order to qualify for Good status in the Page Experience report.
Signal 3: Safe Browsing
You should also keep the things noted that your site is not having any malware issues, harmful downloads, deceptive content (e.g., phishing), or other similar issues as flagged by Google Search Console. In order to check whether your site’s status looks safe for browsing, you need to go to the https://transparencyreport.google.com/safe-browsing/search?hl=en tool (also called Google Transparency Report) provided by Google to check the status. Here’s how our site’s status looks:

Security issues can prevent some or all of your site from being considered as having a good page experience.


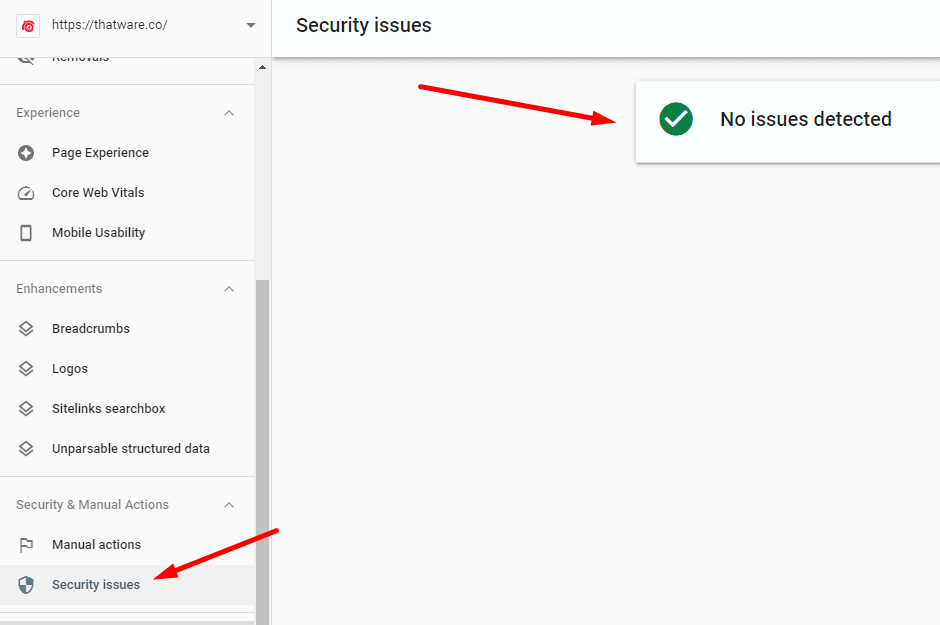
Here from the above screenshot, you can see that there is no security issues are present on the site which is also the most vital metric to take care of. You can also check the security status of the site by visiting the following:

Bonus tip for security here if your site’s content management system is WordPress
One of the simple techniques to keep a WordPress site secure from hackers is to make sure that the security headers are in the right places.
Even though if the website uses an active firewall still there might be a vulnerability if strict secure headers are not implemented!
Some of our favourite techniques for implementing security headers are as under:
1. GoDaddy Website security bundle
2. Implementing security headers via htaccess. Paste the codes below:
Header set Strict-Transport-Security “max-age=31536000” env=HTTPS
Header set X-XSS-Protection “1; mode=block”
Header set X-Content-Type-Options nosniff
Header always append X-Frame-Options SAMEORIGIN
Header Referrer-Policy: no-referrer-when-downgrade
3. “Really Simple SSL PRO” plugin
Once done, you can visit securityheaders.com to test the result!
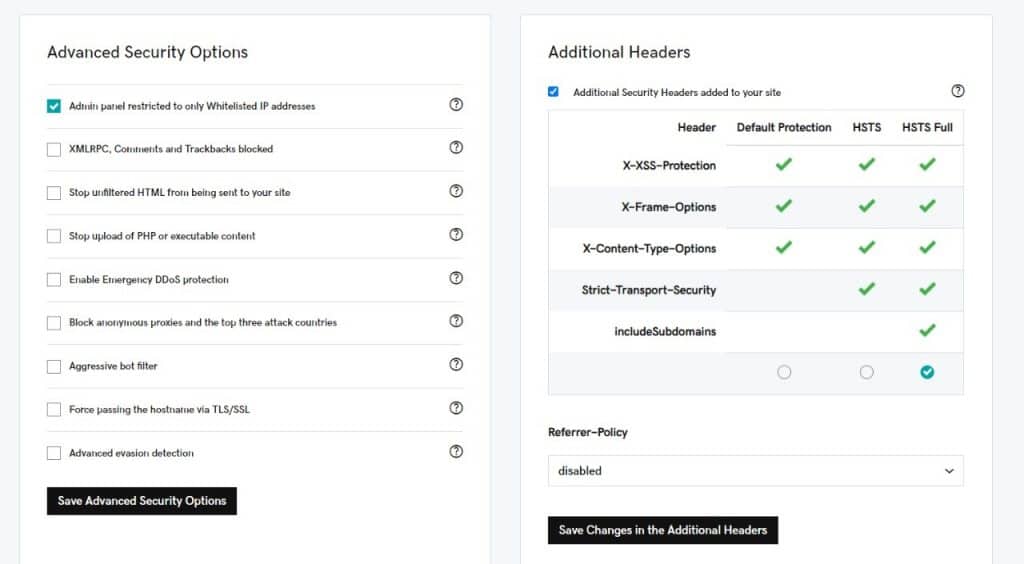
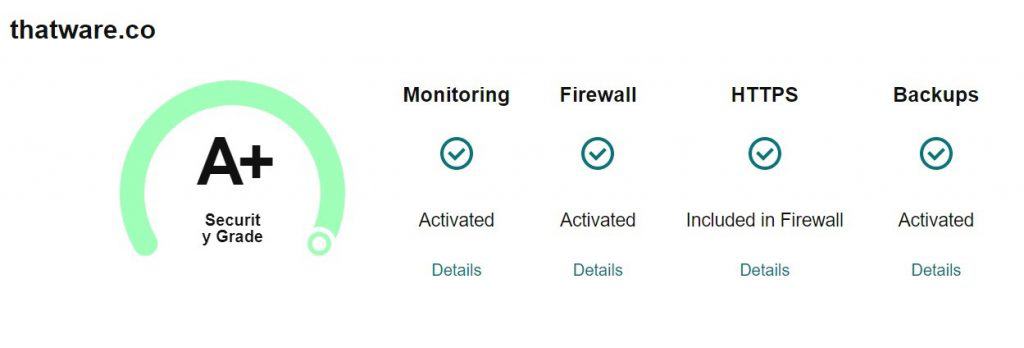
Here are some stats for your reference which you can use in your hosting dashboard for better security support:


SIDENOTE:
Any security issues for a site disqualify all URLs on the site from a Good status in the Page Experience report.
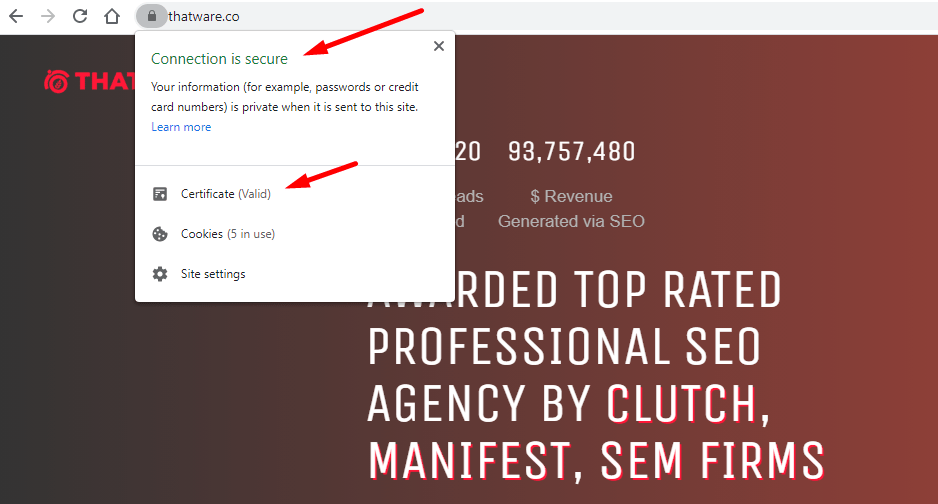
Signal 4: HTTPS Usage
One of the crucial parts is that your site should have a valid SSL certificate and uses HTTPS. As you can see, this site is served over HTTPS. This is also a good ranking factor for your site, so make sure also that your site also have a valid SSL certificate.

SIDENOTE:
A page must be served over HTTPS to be eligible for Good page experience status.
Signal 5: Intrusive Interstitials
Make sure your site does not display intrusive popups/interstitials to mobile users who are clicking through from Google search. There’s no specific analysis for this instead what you can do is to make sure that your site should not be displaying intrusive interstitials/popups to mobile visitors who click through to your site from Google’s search results.
Intrusive interstitials make the content less accessible, especially from mobile. They basically cover up the lion share of the device’s screen. Thus, they provide an awful user experience – what Google wants to steer clear of.
For example, Google considers this type of popup to be intrusive:

In this case, no such elements are present in our site.

Why Should You Care?
The Google Page Experience update isn’t just a minor tweak to the search algorithm. It’s a fundamental shift towards prioritizing user experience, and it can have significant consequences for your SEO campaigns. Here’s why you should pay attention:
1. Improved User Satisfaction:
Focusing on the factors emphasized in this update naturally leads to a better user experience. When visitors enjoy a seamless and pleasant interaction with your website, they’re more likely to stay longer, engage with your content, and potentially convert into customers.
2. Competitive Advantage:
Adapting to the Page Experience update gives you a competitive edge. As not all websites will prioritize user experience, you can stand out from the crowd and potentially outrank your competitors.
3. SEO Ranking Impact:
Google places a strong emphasis on user experience with this update. Websites that meet the outlined criteria will likely see improvements in their search rankings, resulting in increased organic traffic.
4. Future-Proofing:
Investing in user experience improvements now will serve you well in the long run. As Google continues to evolve its algorithms, emphasizing user satisfaction is a trend that’s likely to persist.
Preparing for the Google Page Experience Update:
To ensure that your website is well-prepared for this update, consider the following steps:
- Audit Your Core Web Vitals:
Use Google’s PageSpeed Insights or other web performance tools to assess your Core Web Vitals. Identify areas for improvement, and address issues that may be slowing down your site or causing layout shifts.
- Mobile Optimization:
Optimize your website for mobile devices. Responsive design and mobile-friendly content are essential. Test your site’s mobile performance and make improvements where necessary.
- Secure Your Website:
Ensure that your website is served over HTTPS and is free from security threats. Regularly scan for malware and implement best practices for website security.
- User-Friendly Pop-Ups:
If you use pop-ups or interstitials, make sure they don’t disrupt the user experience. Use them sparingly and ensure they’re easy to dismiss.
- Content and SEO:
Continue to focus on creating high-quality, relevant content that meets the needs of your target audience. Good content and SEO go hand in hand with a positive user experience.
The Google Page Experience update is a significant development in the world of SEO, and it’s poised to reshape the digital landscape. Prioritizing user experience is not just a recommendation but a necessity for websites aiming to maintain or improve their search rankings. By proactively addressing the factors outlined in this update, you can ensure that your website not only survives but thrives in the evolving SEO landscape. So, are you experienced enough to meet this challenge? Prepare now, and your website will thank you with improved rankings and satisfied users.
Here’s how Google illustrates the five signals:
SIGNAL 1: CORE WEB VITALS
There are vital three performance metrics that are interconnected to each other and focus on how performance connects to user experience. There are three metrics – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
First up, we will head over to the Google Search Console property of the website to browse the web vitals section as shown here:
GSC Thatware
So what we can see here is that the desktop segment looks good for the campaign, but in mobile, we are having some issues regarding URL improvement. The issue appeared first on the 15th of April and it still exists, so we started the Google Search Console validation also for this which may be reflected within 28 days.
Web vitals issues
Web vitals mobile
ISSUES ANALYSIS:
To provide a good user experience, sites should strive to have a CLS score of 0.1 or less. But here for mobile we can see the score exceeds 0.22 on average of 112 similar URLs.
The actual grade should be >=0 as depicted in the scoreboard above.
Another issue is here for LCP (Largest Contentful Paint), to provide a good user experience; sites should strive to have the Largest Contentful Paint of 2.5 seconds or less. Here we can see the score exceeds 3.6 seconds on average of 112 similar URLs.
Web Vitals analysis
CLS
The actual grade should be >=2.5 seconds as depicted in the scoreboard above.
CLS analysis
LCP
CLS FIXING SUGGESTION:
The most common root causes of poor CLS are:
Images without dimensions
Dynamically injected content
Web Fonts causing FOIT/FOUT
Actions waiting for a network response before updating DOM
In order to improve the Cumulative Layout Shift score, the afore-mentioned points should be optimized for the site.
LCP FIXING SUGGESTION:
The most common root causes of a poor LCP are:
Slow server response times
Render-blocking JavaScript and CSS
Slow resource load times
Client-side rendering
In order to improve the Largest Contentful Paint score, the afore-mentioned points should be optimized for the site.
SIGNAL 2: MOBILE-FRIENDLINESS
In today’s digital age, where smartphones and tablets have become an integral part of our lives, the mobile-friendliness of your website is paramount. Not only is it crucial for providing a seamless experience to your visitors, but it’s also a key factor in how your site ranks on Google. The search giant places great importance on mobile-friendly design, and ensuring your site complies with these standards is essential. In this section, we’ll explore why mobile-friendliness matters, how to test your site’s compatibility, and what actions to take to enhance your mobile presence.
The Significance of Mobile-Friendliness
Mobile-friendliness is more than just a buzzword; it’s a fundamental aspect of your website’s performance and user experience. Here are some compelling reasons why you should prioritize it:
- User Experience: The core purpose of mobile-friendliness is to provide a seamless and enjoyable experience for your mobile visitors. If your site is not optimized for smaller screens and touch interactions, users may find it difficult to navigate, which can result in frustration and high bounce rates.
- SEO Ranking: Google’s algorithms are designed to reward websites that offer a great user experience on mobile devices. The search engine takes into account various mobile-related factors when determining your site’s ranking. A mobile-friendly website is more likely to appear higher in search results.
- Wider Audience: With the increasing prevalence of mobile devices, a significant portion of your target audience accesses your website through smartphones and tablets. Failing to cater to this audience can result in missed opportunities for engagement and conversions.
You should ensure that your site complies with a mobile-friendly design, and the test should be passed by the Google Mobile-Friendly Test tool or Google Search Console. Now we will be having the mobile-friendly test to determine the campaign relevancy with this metric.
In order to do the test, either you can manually check through the search console dashboard or you need to inspect the website URL at https://search.google.com/test/mobile-friendly this tool offered by Google. Here’s how:
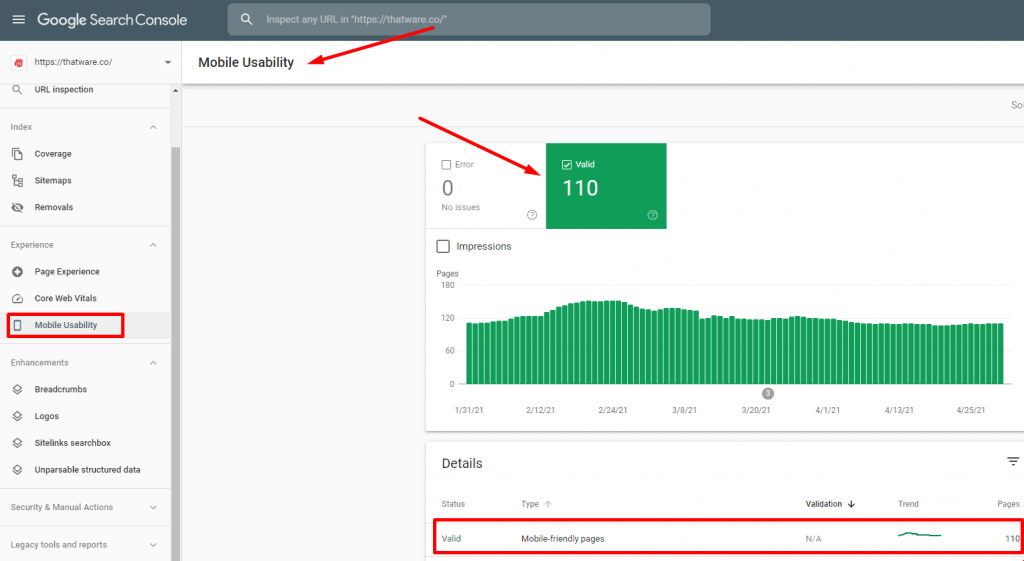
mobile usability
What we can see in the dashboard above is that our website web pages are mobile-friendly. So no further action is needed here.
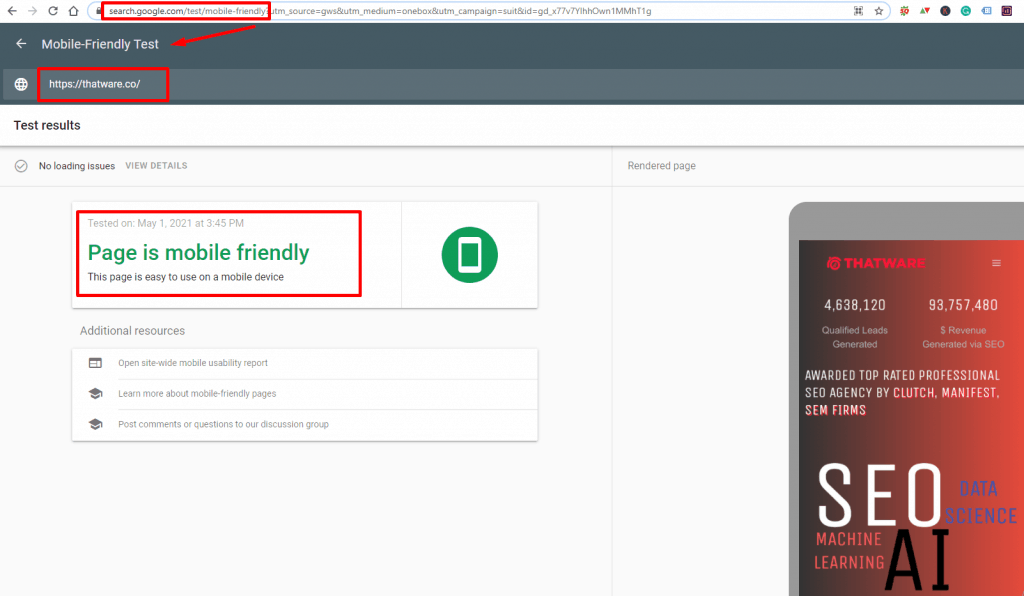
mobile test
This is the mobile-friendly test report which looks healthy as well.
The Significance of Mobile-Friendliness
Mobile-friendliness is more than just a buzzword; it’s a fundamental aspect of your website’s performance and user experience. Here are some compelling reasons why you should prioritize it:
- User Experience: The core purpose of mobile-friendliness is to provide a seamless and enjoyable experience for your mobile visitors. If your site is not optimized for smaller screens and touch interactions, users may find it difficult to navigate, which can result in frustration and high bounce rates.
- SEO Ranking: Google’s algorithms are designed to reward websites that offer a great user experience on mobile devices. The search engine takes into account various mobile-related factors when determining your site’s ranking. A mobile-friendly website is more likely to appear higher in search results.
- Wider Audience: With the increasing prevalence of mobile devices, a significant portion of your target audience accesses your website through smartphones and tablets. Failing to cater to this audience can result in missed opportunities for engagement and conversions.
How to Test Mobile-Friendliness
To determine if your website is mobile-friendly, you can utilize Google’s Mobile-Friendly Test tool or Google Search Console. Here’s how to go about it:
- Google Mobile-Friendly Test:
- Go to https://search.google.com/test/mobile-friendly, a tool provided by Google.
- Enter your website’s URL in the designated field.
- Click on the “Test URL” button.
- The tool will analyze your website and generate a report that indicates whether your site is mobile-friendly or not. It also provides suggestions for improvement if needed.
- Google Search Console:
- Log in to your Google Search Console account.
- Select your property (website) from the dashboard.
- In the left-hand menu, go to “Enhancements” and then “Mobile Usability.”
- Here, you’ll find a report that provides information on the mobile usability of your site. It highlights any issues that need attention.
Interpreting Mobile-Friendly Test Results
Once you’ve conducted the test using either of the methods above, you’ll receive a report that can have one of two outcomes: mobile-friendly or not. Let’s break down what each means:
- Mobile-Friendly: This result is the ideal one. It indicates that your website is optimized for mobile devices, and you’re on the right track. However, it doesn’t mean your work is done; there’s always room for improvement.
- Not Mobile-Friendly: If your site receives this result, it means there are issues that need attention. The specific problems will be outlined in the report, allowing you to pinpoint areas that require optimization.
Taking Action to Improve Mobile-Friendliness
If your website doesn’t pass the mobile-friendly test or if you’re looking to enhance your mobile presence further, here are some action steps to consider:
- Responsive Design:
Implement a responsive web design that adapts to different screen sizes. This ensures that your site looks and functions well on various devices.
- Fast Loading Times:
Mobile users expect quick loading times. Compress images, use browser caching, and optimize your code to improve loading speed.
- Clear and Readable Text:
Ensure that text on your site is easy to read on smaller screens. Use legible fonts and maintain a reasonable font size.
- Mobile Navigation:
Simplify your navigation menu for mobile users. Implement a user-friendly menu structure that allows for easy access to essential content.
- Touch-Friendly Elements:
Make sure buttons and links are large enough to be easily tapped with a finger. Spacing is critical to prevent accidental clicks.
- Test on Real Devices:
While automated tests are useful, consider testing your website on real mobile devices to identify any potential issues.
- Mobile SEO:
Optimize your mobile SEO by using relevant mobile keywords and ensuring that your content is suitable for mobile users.
- Monitor Mobile Performance:
Regularly check Google Search Console and other analytics tools to monitor the mobile performance of your site. Address any issues promptly.
Mobile-friendliness is no longer a choice but a necessity for websites. To provide an excellent user experience and maintain or improve your search rankings, ensure that your website is mobile-friendly. Regularly test your site’s compatibility using Google’s Mobile-Friendly Test or Google Search Console, and take action to address any issues that arise. By doing so, you’ll not only meet the requirements of Google’s algorithms but also cater to the needs and preferences of your mobile audience, leading to increased engagement and better overall performance. Remember, in the mobile-driven digital landscape, mobile-friendliness is the key to staying competitive and relevant.
SIDENOTE:
A URL must have no mobile usability errors in order to qualify for Good status in the Page Experience report.
SIGNAL 3: SAFE BROWSING
Website security is not only crucial for protecting your data and your visitors but is also a significant factor in determining the page experience. Google highly prioritizes the safety of its users, and if your site has security issues, it can adversely impact your search rankings. In this section, we’ll delve into the importance of website security, how to check your site’s security status, and bonus tips for enhancing your security, particularly if you’re using WordPress as your content management system.
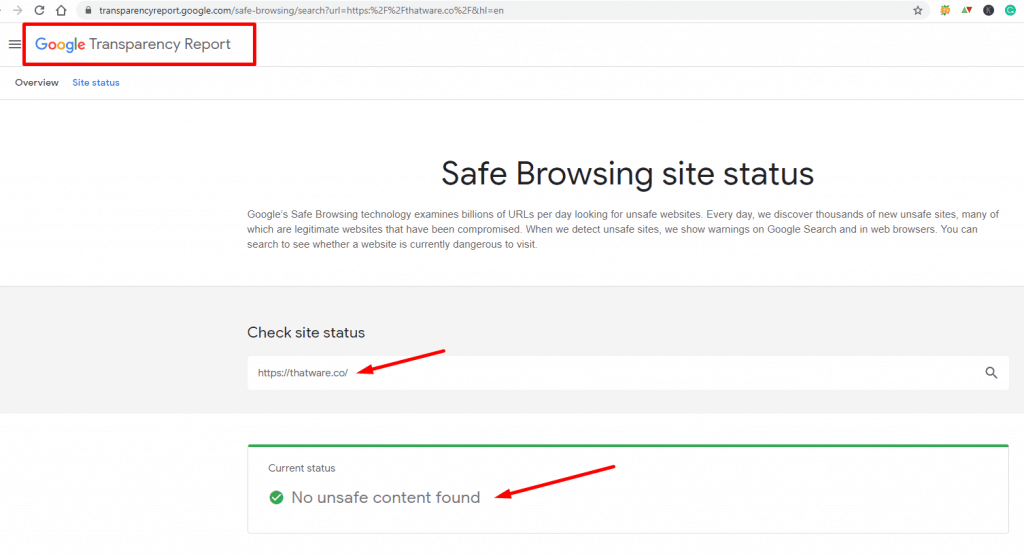
You should also keep the things noted that your site is not having any malware issues, harmful downloads, deceptive content (e.g., phishing), or other similar issues as flagged by Google Search Console. In order to check whether your site’s status looks safe for browsing, you need to go to the https://transparencyreport.google.com/safe-browsing/search?hl=en tool (also called Google Transparency Report) provided by Google to check the status. Here’s how our site’s status looks:
- safe browsing test
Security issues can prevent some or all of your site from being considered as having a good page experience.
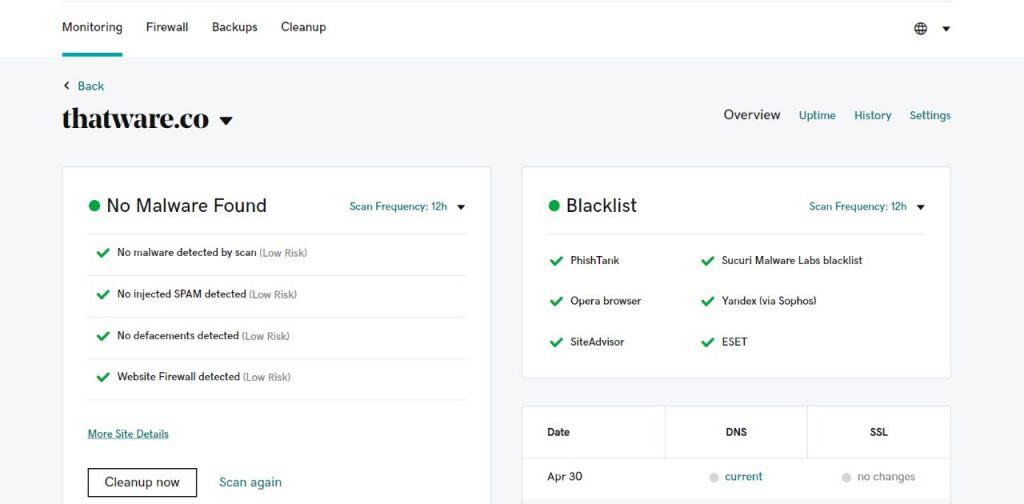
- firewall
page experience of website
Here from the above screenshot, you can see that there is no security issues are present on the site which is also the most vital metric to take care of. You can also check the security status of the site by visiting the following:
security issues of website
BONUS TIP FOR SECURITY HERE IF YOUR SITE’S CONTENT MANAGEMENT SYSTEM IS WORDPRESS
One of the simple techniques to keep a WordPress site secure from hackers is to make sure that the security headers are in the right places.
Even though the website uses an active firewall still there might be a vulnerability if strict secure headers are not implemented!
Some of our favourite techniques for implementing security headers are as under:
- GoDaddy Website security bundle
- Implementing security headers via htaccess. Paste the codes below:
Header set Strict-Transport-Security “max-age=31536000” env=HTTPS
Header set X-XSS-Protection “1; mode=block”
Header set X-Content-Type-Options nosniff
Header always append X-Frame-Options SAMEORIGIN
Header Referrer-Policy: no-referrer-when-downgrade
- “Really Simple SSL PRO” plugin
Once done, you can visit securityheaders.com to test the result!
Here are some stats for your reference which you can use in your hosting dashboard for better security support:
Web Application Firewall
website security
The Significance of Website Security
Ensuring that your website is free from security issues is vital for several reasons:
- User Trust: Users are more likely to engage with your site and share personal information when they trust that their data is secure. Security breaches can erode this trust.
- Search Rankings: Google flags websites with security issues and may penalize them in search rankings. This can result in decreased visibility and, consequently, reduced traffic.
- Malware and Phishing Prevention: A secure website is less likely to host malware or engage in phishing activities, which can harm your visitors and your online reputation.
How to Check Your Site’s Security Status
To ensure your site’s safety, you can use Google’s Transparency Report tool, which is aptly named the Google Transparency Report. Here’s how to check your site’s security status:
- Google Transparency Report:
- Go to https://transparencyreport.google.com/safe-browsing/search?hl=en.
- Enter your website’s URL in the search bar provided.
- Click on the “Search” button.
- The tool will provide information on the status of your site regarding safety and security issues.
Interpreting the Security Report
Once you’ve conducted the security check using the Google Transparency Report, you’ll receive a report that can have one of two outcomes: safe or not safe. Let’s examine what each of these outcomes signifies:
Safe: This result is what you want to see. It means that your website doesn’t have any security issues that Google has flagged. Your site is considered safe for browsing, and your users can browse without unnecessary risks.
Not Safe: If your site receives this result, it implies that there are security issues that require immediate attention. The report will provide details on the nature of these issues, enabling you to take the necessary steps to rectify them.
Enhancing Website Security, Especially for WordPress Users
Website security is a broad subject, and implementing measures to protect your site goes beyond what can be covered here. However, if your website operates on the popular WordPress platform, there are some bonus tips you can consider to enhance your security. WordPress is widely used, making it an attractive target for hackers. Here are some techniques to bolster your WordPress site’s security:
- GoDaddy Website Security Bundle:
Consider investing in security solutions like the GoDaddy Website Security Bundle, which provides comprehensive security features and monitoring for your WordPress site.
- Implementing Security Headers via .htaccess:
You can add security headers to your site via the .htaccess file. These headers can help protect your site from various types of attacks. Here are some common security headers and the code to implement them:
Strict-Transport-Security: Enforces the use of HTTPS.
bash
Copy code
Header set Strict-Transport-Security “max-age=31536000” env=HTTPS
X-XSS-Protection: Prevents cross-site scripting (XSS) attacks.
arduino
Copy code
Header set X-XSS-Protection “1; mode=block”
X-Content-Type-Options: Mitigates certain types of attacks related to content types.
css
Copy code
Header set X-Content-Type-Options nosniff
X-Frame-Options: Helps prevent clickjacking.
mathematica
Copy code
Header always append X-Frame-Options SAMEORIGIN
Referrer-Policy: Specifies how the browser should handle referrer information.
csharp
Copy code
Header set Referrer-Policy: no-referrer-when-downgrade
Implement these headers in your .htaccess file to enhance your site’s security.
- “Really Simple SSL PRO” Plugin:
Consider using the “Really Simple SSL PRO” plugin if your site uses SSL for secure connections. This plugin helps ensure that your SSL setup is effective and secure.
- Test Your Security Headers:
After implementing security headers, it’s essential to test their effectiveness. You can use tools like securityheaders.com to check if your headers are correctly configured.
Additional Security Stats for Reference
For an extra layer of security support, consider the following stats and techniques you can use in your hosting dashboard:
- Web Application Firewall:
A web application firewall (WAF) is a security feature that filters and monitors incoming traffic to your website. It can help protect your site from various online threats, such as DDoS attacks and SQL injection.
By incorporating a WAF into your hosting infrastructure, you can add an extra layer of protection to your website. WAFs can detect and block malicious traffic before it reaches your server, reducing the risk of security breaches. Website security is not something to be taken lightly, as it directly affects user trust and search rankings. To ensure a positive page experience for your visitors and maintain your site’s integrity, regularly check your site’s security status using Google’s Transparency Report.
If your site is flagged as “Not Safe,” take immediate action to address any security issues. For WordPress users, consider the bonus tips mentioned above to enhance your site’s security, which is particularly essential for this widely used platform. By investing in security measures and staying vigilant, you can safeguard your website and its visitors from potential threats, ensuring a safer and more positive user experience. Remember, a secure website is not only good for SEO but also for building trust with your audience.
SIDENOTE:
Any security issues for a site disqualify all URLs on the site from a Good status in the Page Experience report.
SIGNAL 4: HTTPS USAGE
In the ever-evolving landscape of web security and SEO, one signal that stands out as a clear indicator of a positive page experience is the adoption of HTTPS. It’s not just about security; it’s a crucial element that can impact both your website’s performance and search rankings. In this section, we’ll dive into the significance of using HTTPS, why it’s vital for SEO, and how to ensure your site has a valid SSL certificate
Understanding the Importance of HTTPS
HyperText Transfer Protocol Secure, or HTTPS, is the secure version of HTTP. It encrypts the data transferred between a user’s browser and your website, safeguarding it from eavesdropping and tampering. HTTPS ensures that your site visitors can interact with your web content without their information being intercepted by malicious parties. Here are the key reasons why HTTPS is vital for your website:
- Data Security:
HTTPS encrypts the data exchanged between users and your site, preventing unauthorized access. This is particularly important for websites that collect sensitive information, such as login credentials and payment details.
- User Trust:
The padlock symbol and “Secure” label in the browser’s address bar instill confidence in users. They are more likely to trust and engage with a site that uses HTTPS, leading to increased user satisfaction.
- SEO Benefits:
Google has made it clear that HTTPS is a ranking factor. Websites using HTTPS receive a slight boost in search rankings compared to their HTTP counterparts.
- Compliance:
Many regulations and industry standards, such as the General Data Protection Regulation (GDPR) and Payment Card Industry Data Security Standard (PCI DSS), require websites to use HTTPS when handling sensitive data.
Ensuring Your Site Has a Valid SSL Certificate
To ensure your site uses HTTPS, you need to obtain and install a valid SSL (Secure Sockets Layer) certificate. Here’s how to go about it:
- Choose a Certificate Authority (CA):
Select a trusted Certificate Authority to purchase your SSL certificate. There are various CAs available, and your choice may depend on factors like cost, warranty, and the level of customer support provided.
- Generate a Certificate Signing Request (CSR):
You’ll need to create a CSR, which is a file that contains your server’s public key. The CSR is generated on your web server, and you’ll provide this file to the CA during the certificate issuance process.
- Purchase the SSL Certificate:
Once you’ve generated the CSR, you can purchase the SSL certificate from your chosen CA. During this process, you’ll be asked to provide information about your organization and domain.
- Certificate Validation:
The CA will validate your domain ownership and organization details. This verification process may involve receiving an email at the domain’s registered email address or uploading a specific file to your web server.
- Install the SSL Certificate:
After successfully validating your information, the CA will issue the SSL certificate. You’ll need to install it on your web server. The installation process may vary depending on your server type and hosting provider.
- Configure Your Website:
Once the certificate is installed, configure your website to use HTTPS. Update links and references to use the secure protocol to ensure all resources are loaded securely.
- Test Your HTTPS Configuration:
Use tools like Qualys SSL Labs or Why No Padlock to verify that your HTTPS configuration is secure and properly implemented.
Maintaining HTTPS Best Practices
Simply having an SSL certificate installed is not enough; you must also maintain best practices to ensure the continued security and functionality of your HTTPS implementation. Here are some additional considerations:
- Regularly Renew Your Certificate:
SSL certificates have a defined lifespan, typically ranging from one to three years. It’s essential to keep track of the certificate’s expiration date and renew it before it expires.
- Use HTTPS Site-Wide:
Ensure that your entire website, including all pages and resources, is served over HTTPS. Avoid mixed content issues where some elements are loaded over HTTP, as this can compromise security.
- Implement HTTP Strict Transport Security (HSTS):
HSTS is a security policy mechanism that instructs web browsers to always use HTTPS. Implementing HSTS helps protect your site against downgrade attacks.
- Monitor for Vulnerabilities:
Regularly scan your website for vulnerabilities and security issues. Web application firewalls (WAFs) and security plugins can provide an additional layer of protection.
- Stay Informed:
Keep yourself updated on the latest security best practices and SSL/TLS vulnerabilities. Security is an ongoing effort, and staying informed is crucial.
Embracing HTTPS is more than just a security measure; it’s a signal to both users and search engines that you prioritize their safety and data protection. The use of HTTPS not only encrypts data but also contributes to a positive page experience, leading to increased user trust and better search rankings. To ensure your website benefits from HTTPS, follow the steps outlined to obtain and install a valid SSL certificate, and then maintain best practices to keep your site secure over time.
By taking these steps and staying informed about evolving security standards, you can enhance the security and performance of your website, contributing to a positive user experience and optimizing your site’s search engine ranking. In the digital age, security is a cornerstone of trust, and HTTPS is a fundamental step toward building that trust with your audience.
One of the crucial parts is that your site should have a valid SSL certificate and use HTTPS. As you can see, this site is served over HTTPS. This is also a good ranking factor for your site, so make sure that your site also has a valid SSL certificate.
SIDENOTE:
A page must be served over HTTPS to be eligible for Good page experience status.
SIGNAL 5: INTRUSIVE INTERSTITIALS
Make sure your site does not display intrusive popups/interstitials to mobile users who are clicking through from Google search. There’s no specific analysis for this instead what you can do is to make sure that your site should not be displaying intrusive interstitials/popups to mobile visitors who click through to your site from Google’s search results.
Intrusive interstitials make the content less accessible, especially from mobile. They basically cover up the lion share of the device’s screen. Thus, they provide an awful user experience – what Google wants to steer clear of.
Mastering Google’s Page Experience Update: A Definitive Guide for Success
In the digital realm, where websites vie for user attention and search engine rankings, Google’s Page Experience Update has emerged as a game-changer. This definitive guide offers invaluable insights into understanding and conquering the Google Page Experience Update. The article begins by stressing the significance of a positive user experience and outlines the key signals Google evaluates for ranking websites. The first signal discussed is Core Web Vitals, highlighting metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). The guide emphasizes the need to optimize these factors to enhance page loading speed, interactivity, and visual stability. It goes a step further by explaining how to audit Core Web Vitals and make improvements.
The second signal focuses on mobile-friendliness, an essential aspect in a mobile-driven world. It elucidates the importance of responsive design, mobile optimization, and user-friendly navigation. Additionally, it provides a step-by-step guide on how to test a website’s mobile-friendliness. Signal three tackles website security. It emphasizes the importance of user trust, search rankings, and compliance with security standards. Readers are guided on how to check their site’s security status using Google’s Transparency Report. The article offers bonus tips for WordPress users, sharing techniques to secure their websites against potential threats.
The final signal delves into the adoption of HTTPS, highlighting its role in data security, user trust, SEO benefits, and compliance with regulations. The guide walks readers through the process of obtaining a valid SSL certificate and maintaining best practices for secure connections. In conclusion, this definitive guide provides an all-encompassing strategy for website owners, digital marketers, and SEO enthusiasts to combat Google’s Page Experience Update effectively. By focusing on Core Web Vitals, mobile-friendliness, website security, and HTTPS usage, you’ll not only enhance your site’s performance and search ranking but also ensure a seamless and secure user experience.
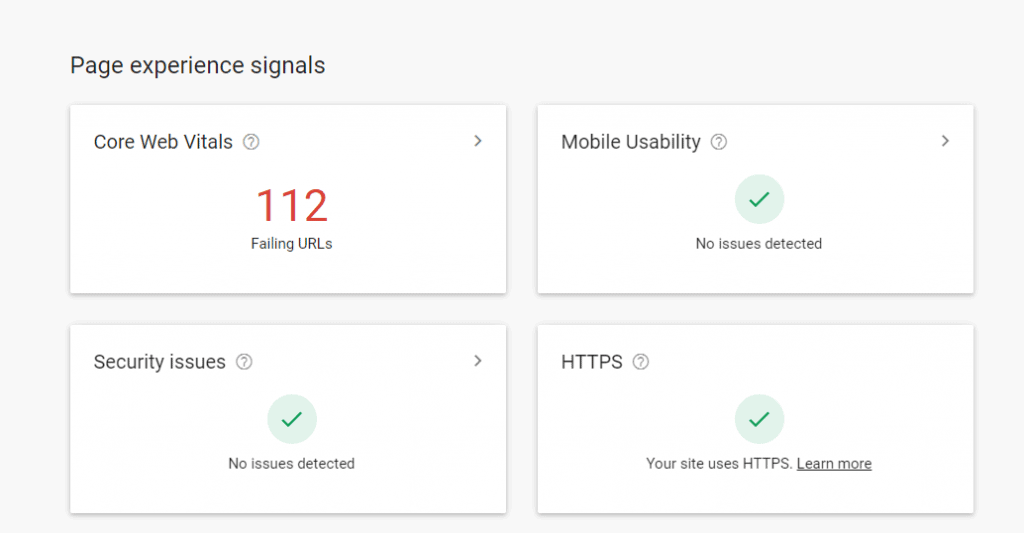
Wrapping Up
So here going through the entire analysis our page experience signals looks like this:

For most of the part we are well ahead but the pages that are being right now are in validation mode, once those issues are sorted, we will have all green signals for this dashboard. Hope this guide will be beneficial to analyse your campaign in terms of page experience update.