Get a Customized Website SEO Audit and Online Marketing Strategy and Action Plan
You’ve probably heard the adage, “Don’t judge a book by its cover.” It does not, however, apply to the World Wide Web. In truth, the situation is just the reverse. According to one research, a web visitor takes 50 milliseconds — or 0.05 seconds — to establish an opinion on a website! People make snap judgments about a website based on its appearance. First fold optimization heavily influences the first impressions of the website visitors.

However, if user behavior evolves, the conventional use of the fold may become obsolete. This blog delves further into the issue and provides you with concrete suggestions to boost conversions.
What Does It Mean By First Fold?
‘First Fold‘ refers to describing the information that appears on the top half of a newspaper’s first page. These headlines and items were considered most important once the newspaper was presented. The use of catchy headlines and vivid pictures were prominent. These helped capture the reader’s attention and persuade them to buy newspapers.
As publishers’ operations migrated online and web design matured in the 1990s, the phrase stuck. Today, the fold refers to the bottom of a browser window, or around 600 pixels from the top of the page, rather than an actual fold in a newspaper.
Why Is It Vital To Have First Fold Optimization?
The layout and placement of information are critical since the content is shown in the first fold is the first thing a person sees when they load the page. The most attention is paid to valuable real estate by consumers.
Because of its prominence, the content you post above the fold should be the most crucial to accomplishing your business objectives. The content should quickly capture the user’s attention and present them with the content they seek, preventing them from leaving and visiting another site.
When it comes to advertising, placing ads above the fold increases visibility and earns more ad income than placing ads in less accessible spots. For B2B websites, positioning essential call-to-actions (CTAs) and other significant product differentiator information above the fold on the homepage or other landing pages frequently results in greater conversion rates.
How Is First Fold Calculated?
A website’s single-fold location is tough to define. The specific placement of the fold varies due to the wide range of display sizes (both desktop and laptop), screen resolutions, browser plugins, and phone and tablet sizes.
Most web designers believe that the fold line should be roughly 1,000 pixels wide and 600 pixels in height when establishing an average fold location.
For the most common browsers and monitors, 1024×786 pixels are the best option. This results in a maximized browser window with no installed tools bars at the top to pull down the content.
The analytics tool on your website should tell you what the most frequent screen dimensions are for your visitors. While 1024×768 has traditionally been the most popular, new dimensions such as 320×568 and 360×640 are gaining popularity.
Determining the “first fold” of a website is a critical aspect of web design, as it defines the portion of a webpage visible without scrolling. However, pinpointing this fold location is challenging due to the diversity in display sizes, screen resolutions, browser plugins, and device types.
Variability in Display Sizes and Resolutions
The placement of the fold can vary significantly because of the following factors:
- Desktop and Laptop Displays: Different screen sizes and resolutions affect what is visible above the fold. Larger monitors may display more content above the fold compared to smaller laptops.
- Mobile Devices: Smartphones and tablets come in various sizes and resolutions, further complicating the determination of a consistent fold line.
- Browser Plugins and Toolbars: Additional toolbars, plugins, and browser customizations can reduce the visible area, shifting the fold line downwards.
Standard Fold Dimensions
Despite the variability, web designers often use standard dimensions as a guideline for the average fold location:
- Width: The fold line is generally considered to be around 1,000 pixels wide. This accommodates most modern display resolutions.
- Height: A height of approximately 600 pixels is often used, balancing between different screen sizes and the need to ensure critical content is visible without scrolling.
Common Screen Resolutions
For the most common browsers and monitors, a resolution of 1024×768 pixels is frequently cited as an optimal choice. This resolution typically:
- Width: 1024 pixels, ensuring compatibility with most desktop and laptop screens.
- Height: 768 pixels, providing a standard viewport height when the browser window is maximized and no additional toolbars are present.
Using Analytics for Precise Measurements
While general guidelines are useful, leveraging website analytics can provide a more accurate determination of the fold for your specific audience. Analytics tools can reveal the most frequent screen dimensions used by your visitors, enabling tailored design decisions. Traditionally, 1024×768 was the most popular resolution. However, with the rise of mobile browsing, new dimensions such as 320×568 and 360×640 are becoming increasingly common.
Adapting to New Screen Dimensions
The shift towards mobile-first design necessitates considering smaller screen sizes and different aspect ratios. Designers must ensure that essential content remains visible above the fold across various devices. This includes:
- Responsive Design: Implementing responsive web design techniques to adapt content layout dynamically based on screen size.
- Prioritizing Content: Strategically placing the most important information and calls-to-action above the fold to capture user attention immediately.
Mobile Considerations
The growing use of mobile devices for online surfing challenges the notion of optimizing web design for above the fold even further.
Mobile devices come in a wide range of screen sizes. Furthermore, most smartphone users browse in portrait mode rather than landscape mode. This flips the standard page design on its head.
With so many people viewing websites on so many different devices, modern web design techniques include adopting responsive design. This includes adaptable layouts, graphics, and cascading style sheets. There is no fixed layout for a page with responsive design, as content reflows to fit any screen size. The responsiveness of web pages depends on the environment where they are viewed.
Significant content should be placed higher on the webpage. More emphasis should be on building a site that promotes more scrolling. This will prevent readers from missing critical content.
Considerations For SEO
Although it is frequently a smart practice to position advertising above the fold to enhance viewability, going overboard with ads may sometimes have negative implications.
Over the years, Google has introduced various algorithm modifications that penalize websites that focus on advertisements above the fold. This results in actual content being forced below the fold. Sites that go beyond ad placement at the top of the page give a poor user experience and can significantly decrease free SEO traffic.
Optimizing for ad viewability necessitates striking a balance between user experience and ad viewability.
Actionable Suggestions To Increase Conversions:
Here are a few actionable tips to encourage people to scroll through and interact with your website.
1) Inspire Users To Scroll
Consider your website to be a tale. Each Content line and element should compel your viewers to scroll the next area of your webpage.
The web page story’s conclusion should be followed with a CTA.
Here are some methods for getting your users to scroll down:
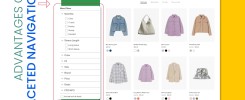
- Include a web element that lies on both sides of the fold. On the first page of the website, viewers are greeted with a partly rectangular image.
To achieve your purpose, you can substitute any site element for the video – even plain text!
- Provide a preview of the content regarding the web page below.
The preview informs users about all the web page has to offer. Users will scroll if they wish to go over the information provided in the preview.
- Provide a clear indication for scrolling.
Instead of offering subtle clues, you might alert your visitors that more content is available below the fold.
You can show a downward arrow, a scroll symbol, the words “Scroll down,” or something similar.
2) Display The Website’s Differentiators Above The Fold.
There have been several situations when displaying a website’s credentials — trust badges, social proof, and so on — above the fold increased conversions.
Higher conversions signal that consumers were more engaged when websites presented their distinctive qualities.
However, you should not place these site components above the fold without first assessing their usefulness. You may do an A/B test to see which version of your website performs best.
3) Maintain High-Quality Content.
“Content remains king.”
Following all best practices or having a visually beautiful above-the-fold design does not ensure strong user engagement. The quality of your content, in large part, influences how far readers will navigate through your website.
As a result, a well-thought-out above-the-fold design should always be accompanied by fantastic content.
4) Content And Ad Placement Optimization
Optimizing the placement of information and advertisements on a website is ongoing, including data analysis, testing, and experimentation.
Looking into your analytics software to establish your users’ demographics (browsers, screen sizes, device type) and their actual behaviour is a solid beginning point for page layout improvement (scroll depth, bounce rate, engagement rate). This study will give you a collection of baseline measurements on how your site’s visitors interact with it.
Following the completion of an initial site assessment, the next phase is hypothesis creation and testing. You may generate content and ad placement suggestions, then use A/B testing tools to move pieces around on a website and see which one works the best.
Once you have that information, you can go back to your analytics data and build fresh hypotheses for optimizing your site.
Hope this guide on first fold optimization by ThatWare was helpful for you! For more informative blogs, you can visit our blog section.
Web Design: The Psychology of Initial Impressions
People are visual beings. Psychological triggers and cognitive biases have a major role in how visitors view a page in the first few seconds. Here, visual hierarchy is crucial since it directs the user’s attention to the most crucial components on the page, like the headline or call-to-action (CTA).
For instance:
- Colors and Emotions: Colors have the power to arouse feelings and subtly influence behavior. Red draws attention and creates a sense of urgency, while blue communicates stability and confidence, making it perfect for financial or medical websites.
- Symmetry and Clean Design: A professional appearance is produced by a neat layout. Users are frequently overwhelmed by cluttered designs, which raises bounce rates.
- Trust Signals: Including well-known logos, endorsements, or “as seen on” sections above the fold immediately increases trust and decreases hesitancy.
The Fold Concept’s Historical Development
The print industry—more especially, newspapers—is where the fold notion first appeared. To encourage readers to buy the newspaper, publishers positioned the most eye-catching headlines and pictures above the actual fold. This idea moved into the digital realm as web design changed in the late 1990s. The content that is seen on a web page before scrolling is now referred to as the fold.
It’s interesting to see that the “fold” has changed significantly over the years.
The fold was simple for web designers to define in the early days of the internet since screen resolutions were uniform.
With the rise of devices of various sizes and mobile-first design, the idea of a “fixed fold” has evolved into a fluid concept that makes it difficult for designers to accommodate different viewports.
Tools for Assessing and Improving the First Fold
Use technologies made for data-driven insights to improve the first fold of your website:
- Hotjar: Produces heat maps that display user click locations and scroll distances.
- Crazy Egg: Provides scroll maps for examining how users interact with content that is above the fold.
- Google Analytics: Monitors screen sizes to assist you in adapting your layout to the devices of your target audience.
- Optimize: You can test several first-fold designs using A/B testing tools to determine which one works best.
- Advice: Utilize these tools to pinpoint areas of weakness and make adjustments in response to user behavior.
Advanced Techniques for Optimizing the First Fold
Tailored Content
Websites can use customization tools to display headlines and calls to action that are tailored to the geography or demographics of their users. For instance, a user in Europe would see “Explore Paris” on a vacation website, whereas a person in the United States might see “Book a Trip to Hawaii.”
Interactive Components
Including components like animations, films, or sliders can draw attention right away. To prevent slowing down the page, these should be optimized for quick loading times.
Changing Headlines
Make use of headlines that adjust to the search intent of the user. If someone searches for “affordable laptops,” for instance, your headline might say “Top Budget-Friendly Laptops of 2024.”
First Fold Design Customized for Mobile
Since over half of all web traffic originates from mobile devices, mobile-first design is a must. Prioritizing is essential since mobile visitors usually view less stuff above the fold:
- Key Features: Put the most crucial components front and center, like headlines and call-to-actions.
- Responsive Design: Make sure your website adapts dynamically to various screen sizes by using responsive design.
For example, a desktop version might feature more complex graphics, but a mobile-first fold might emphasize a basic hero image and a one-line call to action.
Typical Errors in First Fold Optimization to Avoid
- Cluttering the Fold: Visitors become overwhelmed when too much information is attempted to be included.
- Weak Headlines: Value-driven, succinct, and unambiguous headlines are ideal.
- Overlooking Mobile Users: You run the risk of losing a big section of your audience if your design does not take into account mobile screens.
- Misplaced CTAs: A badly placed call to action can drastically lower engagement.
Storytelling’s Function in Above-the-Fold Content
Storytelling isn’t limited to blogs; it may also improve your material that appears above the fold. For instance:
To get visitors interested, start with a question or a strong statement.
To emotionally engage your readers, use relatable images or microscopy.
For instance, use “Your Personal Trainer, Anytime, Anywhere” rather than “Best Fitness App.”
The Connection Between Core Web Vitals and First Fold
First-fold optimization is directly impacted by Google’s Core Web Vitals, which place an emphasis on quick loading, interactivity, and visual stability.
- Largest Contentful Paint (LCP): Make sure the largest element (such as the hero picture) loads in less than 2.5 seconds by using the Largest Contentful Paint (LCP) feature.
- Cumulative Layout Shift (CLS): Use appropriate ad and picture proportions to prevent unexpected content shifting.
Tip: Assess and enhance your website’s Core Web Vitals with Google’s PageSpeed Insights.
First Fold Optimization’s Future
The fold will change as the technology advances:
- AI-Powered Personalization: Individual user-specific dynamic material will be displayed on websites.
- Voice-Activated Browsing: To accommodate voice-first interactions, designers might need to reconsider the fold.
- AR/VR Integration: In immersive virtual settings, the idea of a fold may completely vanish.
First Fold Optimization Checklist
Add an Attention-Grabbing Headline
Your website’s headline serves as its opening statement, so it needs to be strong, understandable, and relevant to the demands of your audience. Make use of headlines that provide value or address a problem. “What’s in it for me?” is an unstated query that a brilliant headline instantly addresses.
Strong headline examples include:
“Shop the Latest Trends – Exclusive Deals on Fashion” is the tagline for an online store.
For a software as a service product: “Use Our All-in-One Project Management Tool to Simplify Your Workflow.”
Action words or statistics, if appropriate, should also be included in a captivating title. As an example, “Boost Productivity by 40% with Our Tool” provides quantifiable benefits.
Tips:
Try to keep it to ten words or less.
Use SEO keywords to increase the discoverability of your website.
To test the effectiveness of your title, use tools such as CoSchedule’s title Analyzer.
Make Use of Excellent Visuals
The most eye-catching components of a website are images and videos, which may communicate your brand’s message more quickly than words. Excellent images inspire confidence, bolster credibility, and motivate consumers to act.
Top Techniques for Graphics:
- Hero Image: Use an expertly created hero image that embodies your brand and expresses significance or emotion. A picture of a calm tropical beach, for instance, could be used on a vacation website.
- Videos: You can successfully showcase your product or service with brief, autoplaying (but muted) videos in the initial fold. But make sure the video doesn’t cause the page to load more slowly.
- Custom Illustrations: To set your business apart, spend money on original graphics or illustrations rather than generic stock photos.
Technical Tips:
Use programs like TinyPNG or Squoosh to compress images so they load quickly.
Make sure your photos adjust to various screen widths by using responsive ones.
For better SEO and accessibility, add alt text to photos.
Make Both Desktop and Mobile Devices Work Better
Over 60% of web traffic comes from mobile devices, thus a cross-platform experience is essential. Smartphone users should be able to navigate your website with ease and enjoy the same captivating experience as desktop users.
Best Practices for Mobile Optimization:
- Prioritize Important Information: Your headline, CTA, and important images should be given priority because mobile devices display less text above the fold.
- CTAs that can be clicked: Make sure buttons and CTAs are simple to tap with the fingers. Make sure the button is at least 48 by 48 pixels in size.
- Responsive Design: Make sure your website adapts dynamically to various screen resolutions by using responsive design frameworks like Bootstrap.
- Reduce Clutter: Users may become overwhelmed if there are too many components in the mobile fold.
Check Your Website:
Make sure your website functions properly across a range of devices by using tools like Google’s Mobile-Friendly Test.
Conclusion
One of the most important elements in determining the success of your website is a well-optimized first fold. It is the first thing visitors see when they arrive at your page, and they quickly form an opinion about it before deciding whether to stay. As we’ve covered, user engagement, conversion rates, and site performance may all be greatly impacted by a solid first fold.

Thatware | Founder & CEO
Tuhin is recognized across the globe for his vision to revolutionize digital transformation industry with the help of cutting-edge technology. He won bronze for India at the Stevie Awards USA as well as winning the India Business Awards, India Technology Award, Top 100 influential tech leaders from Analytics Insights, Clutch Global Front runner in digital marketing, founder of the fastest growing company in Asia by The CEO Magazine and is a TEDx speaker and BrightonSEO speaker.