SUPERCHARGE YOUR ONLINE VISIBILITY! CONTACT US AND LET’S ACHIEVE EXCELLENCE TOGETHER!
To audit core web vitals Of Any Website, check the following steps-

1. Create PageSpeed Insights API
To create a free PageSpeed Insights API key, login to Google account and then visit the google developer’s PageSpeed Insights page.
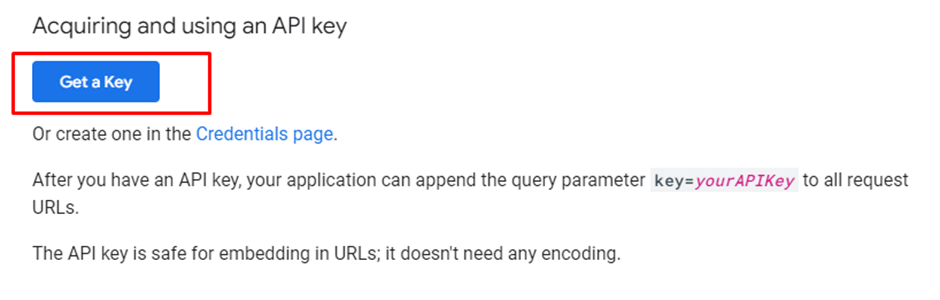
Then, scroll down and click on the ‘Get a Key’ button.

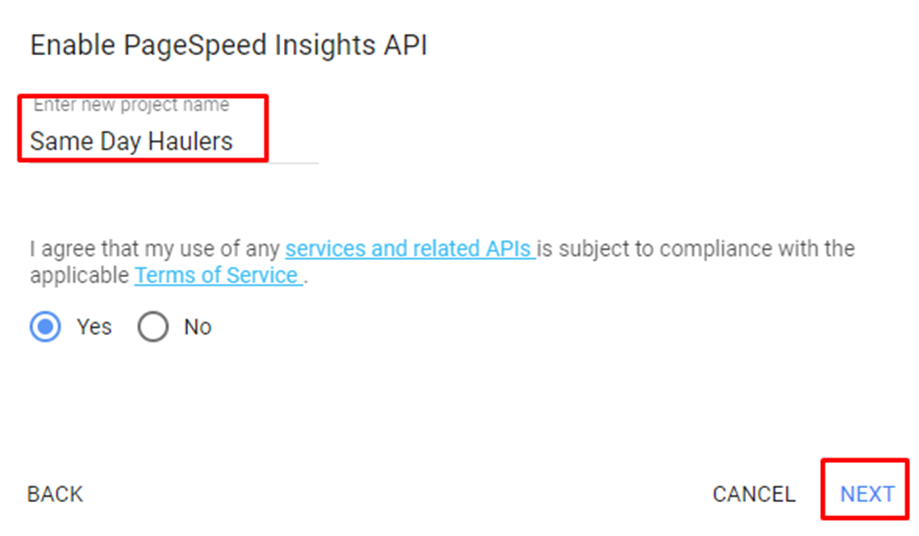
After Clicking “Get a key” button, then enter the project name, agreeing to the terms and conditions and clicking ‘next’.

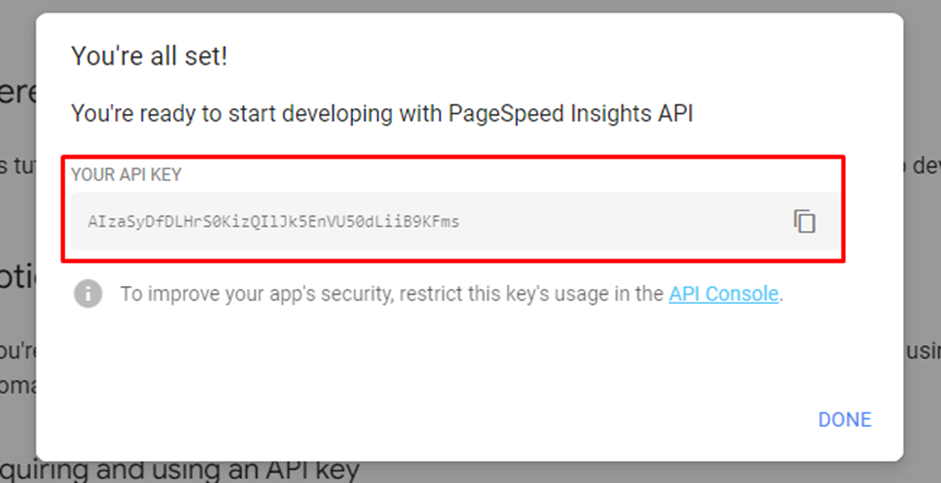
After clicking the next button, the API key will be generated

The key- AIzaSyCUc4YuFC6v4zEocYREMDraP8pEqeUs848
Click on ‘Done’.
2. Connect to the PageSpeed Insights API
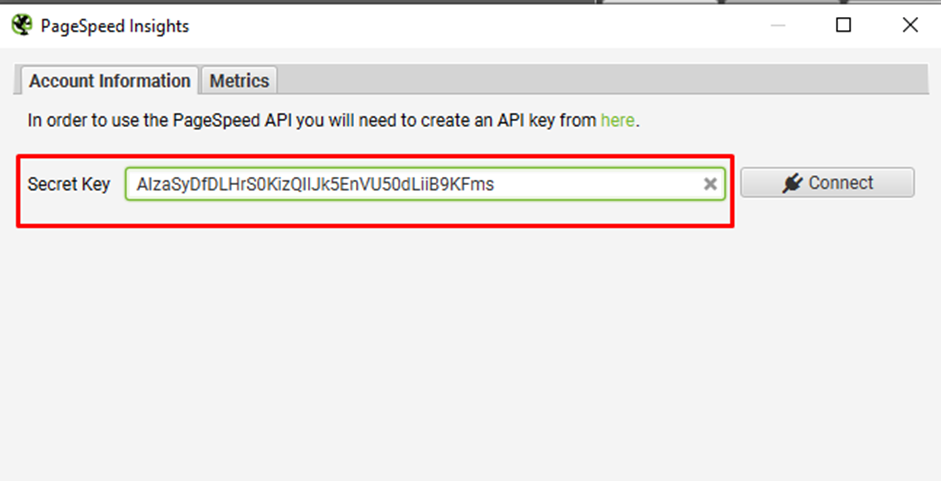
Go to ‘Configuration > API Access > PageSpeed Insights’, on the Screaming frog spider, enter the previously created PageSpeed Insights API key:

Then click on “Connect” button
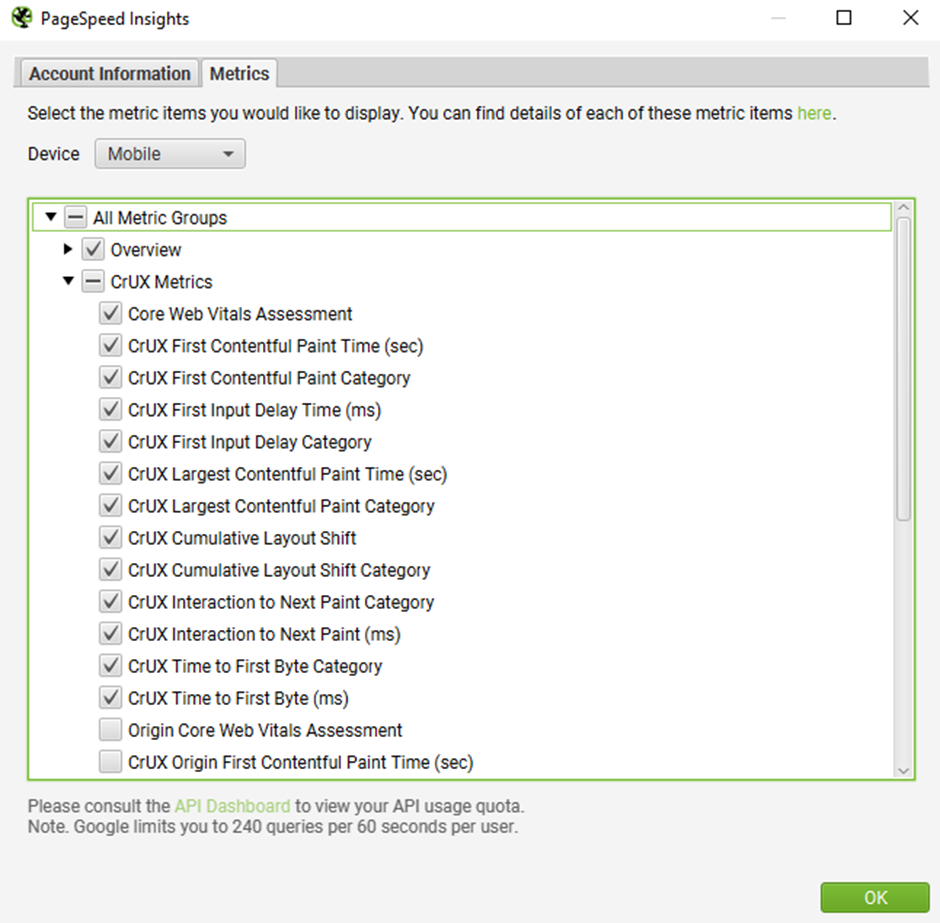
3. Select The Metrics
After connecting the API key, go to the Metrics tab. Select either mobile or desktop data. Then select the data from PageSpeed Insights which are reported for each URL.

4. Then Crawl the Website
Crawl the website after selecting the metrics data.

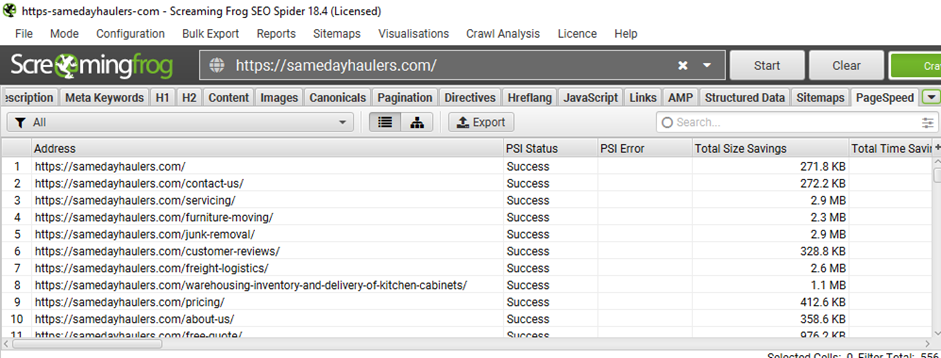
5. View the PageSpeed Tab
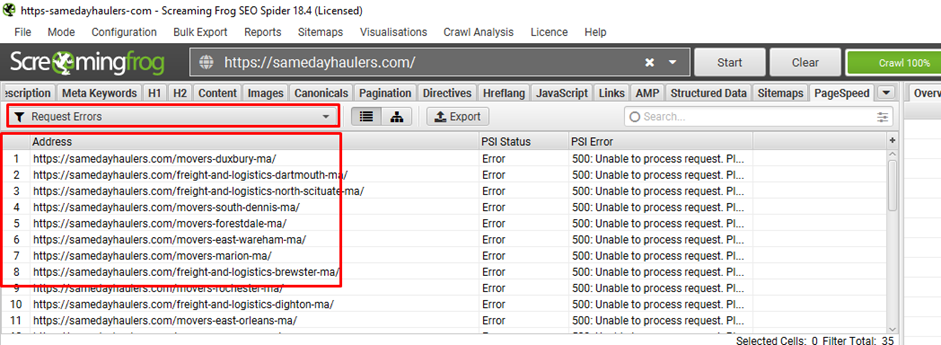
Click on the PageSpeed Tab to see all URLs which have speed data reported from the API:

The PSI Error and PSI Status columns are indicating if the API failed to fetch any data for particular URLs.
6. Analysing the Results
From the PageSpeed tab, if scroll to the right, there are the CrUX metrics collected from the API:

The first column is the ‘Core Web Vitals Assessment’. This will be marked as either a Pass or a Fail depending on whether It is considered Good in all three Web Vitals.
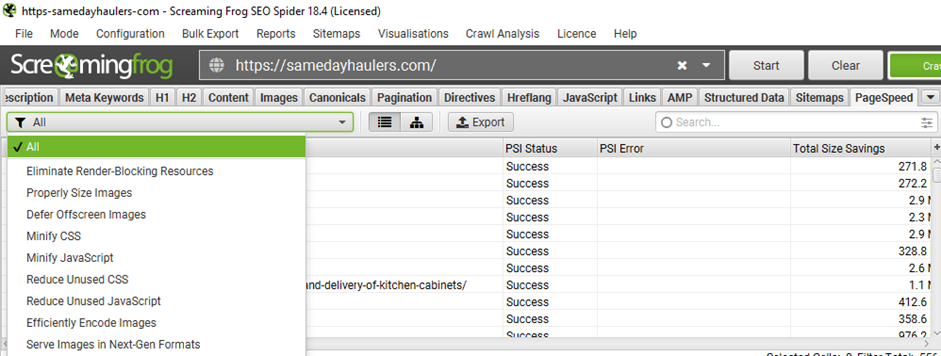
7. Solution of the issues

Here different filter opportunities are present. Choose the filters one by one to check the issues.

On the “Reduce Unused JavaScript” filter, 3 URLs have issues.
Export the URLs, and reduce the unused javascript code for these URLs.
Check all the filters one by one. If issues are found, then export the URLs and fix that particular issue, else no need to take action.
Understanding Core Web Vitals
Core Web Vitals are a set of specific metrics that measure crucial aspects of user experience on a website, including loading speed, interactivity, and visual stability. These metrics, which consist of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are essential for evaluating and improving the overall usability and performance of a website. Not only do Core Web Vitals directly impact user satisfaction and engagement, but they also play a significant role in search engine optimization (SEO) by influencing search engine rankings and visibility. Therefore, auditing Core Web Vitals is essential for identifying areas of improvement and optimizing website performance to enhance both user experience and SEO success.
Mastering Core Web Vitals: Strategies for Performance Optimization and SEO Success
- Advanced Techniques for Auditing Core Web Vitals:
We delve into the realm of advanced configurations and customizations offered by tools such as Google PageSpeed Insights and other performance monitoring platforms. We explore how these tools can be tailored to provide granular insights into website performance, including techniques for segmenting data based on user demographics, device types, and geographic locations.
By dissecting performance metrics through these lenses, webmasters gain a deeper understanding of performance variations across diverse user segments. Furthermore, we emphasize the significance of benchmarking against industry standards and competitors to establish pragmatic performance goals. By leveraging comparative analysis, website owners can identify areas for improvement and fine-tune their optimization strategies to stay ahead in the competitive digital landscape.
- Comprehensive Analysis of Core Web Vitals Metrics:
Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—providing a comprehensive understanding of their significance in determining user experience quality. It elucidates the recommended thresholds and target values endorsed by Google and industry experts, serving as benchmarks for achieving optimal performance scores.
Furthermore, the section offers actionable strategies and practical tips for improving Core Web Vitals metrics, including image optimization techniques, prioritization of critical rendering paths, and mitigation of render-blocking resources. By addressing these aspects, website owners can effectively enhance user experience and bolster their website’s performance in alignment with Core Web Vitals standards.
- Automated Testing and Monitoring Solutions:
Exploring the benefits of implementing automated testing and monitoring solutions reveals a transformative approach to ongoing Core Web Vitals analysis and optimization. By integrating performance testing into the development workflow through continuous integration and deployment (CI/CD) pipelines, organizations can catch issues early and prevent regressions, ensuring consistent optimization efforts.
Moreover, the availability of third-party tools and services offers website owners comprehensive performance monitoring and alerting capabilities, enabling proactive resolution of performance issues as they arise. This proactive approach not only ensures optimal Core Web Vitals scores but also enhances overall user experience, driving greater engagement and satisfaction.
- Impact of Core Web Vitals on SEO and User Engagement:
Delve into the multifaceted relationship between Core Web Vitals scores, search engine rankings, and organic traffic, highlighting the pivotal role of performance optimization in achieving SEO success. Explore case studies and real-world examples demonstrating how enhancements in Core Web Vitals metrics translate into tangible benefits such as elevated user engagement, reduced bounce rates, and amplified conversion rates.
Furthermore, uncover the ripple effect of Core Web Vitals optimization, unveiling indirect advantages such as enhanced brand reputation, heightened customer satisfaction, and bolstered customer loyalty.
- Addressing Common Core Web Vitals Issues:
Delve into common performance bottlenecks like render-blocking resources, excessive JavaScript execution, and inefficient CSS styling, which frequently impact Core Web Vitals scores.
Provide step-by-step guidance on resolving these issues, including code optimization techniques, resource prioritization strategies, and content delivery network (CDN) implementations.
Offer troubleshooting tips and recommend debugging tools for effectively diagnosing performance issues and identifying root causes to ensure efficient optimization efforts.
- Continuous Improvement and Iterative Optimization Strategies:
The critical importance of embracing a mindset of ongoing enhancement in Core Web Vitals optimization efforts. It delves into the iterative nature of performance optimization, emphasizing the necessity for consistent monitoring, analysis, and refinement to uphold and enhance Core Web Vitals scores over time.
Furthermore, it offers practical recommendations for establishing performance benchmarks, defining key performance indicators (KPIs), and implementing robust tracking mechanisms to gauge progress towards performance objectives, ensuring the long-term success of maintaining a swift and user-friendly website experience.
Continuous Improvement and Optimization Strategies
Emphasizing the importance of ongoing performance monitoring and optimization:
In the ever-evolving digital landscape, the significance of continuous performance monitoring and optimization cannot be overstated. Websites are dynamic entities, subject to changes in content, user behavior, and technological advancements.
Therefore, it’s imperative to emphasize the need for ongoing vigilance and proactive optimization efforts. By regularly monitoring Core Web Vitals metrics and staying attuned to shifts in performance trends, website owners can identify emerging issues promptly and implement timely optimizations to maintain optimal user experience and SEO performance.
Implementing iterative optimization strategies to maintain and improve Core Web Vitals scores over time:Iterative optimization is key to achieving sustained improvements in Core Web Vitals scores. Rather than viewing optimization as a one-time task, it should be approached as an ongoing process of refinement and enhancement.
By implementing iterative optimization strategies, website owners can continuously experiment with new techniques, assess their impact on performance metrics, and iterate based on insights gained. This iterative approach allows for incremental improvements over time, ensuring that Core Web Vitals scores remain aligned with evolving user expectations and industry standards.
Setting performance benchmarks, defining KPIs, and tracking progress towards optimization goals. To effectively manage and measure performance optimization efforts, it’s essential to establish clear performance benchmarks, define key performance indicators (KPIs), and track progress towards optimization goals.
Performance benchmarks serve as reference points for evaluating performance against predefined standards or targets, while KPIs provide quantifiable metrics for assessing the effectiveness of optimization strategies. By setting specific, measurable, achievable, relevant, and time-bound (SMART) goals, website owners can track progress effectively and make data-driven decisions to prioritize optimization efforts where they are needed most.
Additionally, leveraging performance monitoring tools and analytics platforms enables real-time tracking of Core Web Vitals metrics, allowing for proactive intervention and continuous improvement.
Addressing Common Core Web Vitals Issues
Common performance bottlenecks and their impact on Core Web Vitals:
Performance bottlenecks can significantly impact Core Web Vitals metrics and degrade overall user experience. Some common bottlenecks include:
- Render-blocking resources: Scripts, stylesheets, and other resources that prevent the browser from rendering content promptly.
- Excessive JavaScript execution: Heavy JavaScript operations that delay interactivity and responsiveness, leading to poor First Input Delay (FID) scores.
Inefficient CSS styling: Complex or redundant CSS rules that increase page load times and contribute to layout shifts, affecting Cumulative Layout Shift (CLS) scores.
- Understanding how these bottlenecks affect Core Web Vitals metrics is crucial for identifying and addressing performance issues effectively.
Strategies for optimizing website performance to improve Core Web Vitals scores:
Optimizing website performance involves implementing various strategies to mitigate performance bottlenecks and improve Core Web Vitals scores. Some effective optimization strategies include:
- Minimizing and deferring render-blocking resources to prioritize critical content rendering.
- Optimizing JavaScript execution by reducing unnecessary scripts, leveraging browser caching, and utilizing asynchronous loading techniques.
Streamlining CSS delivery by minimizing CSS files, eliminating unused styles, and utilizing CSS preprocessing tools for efficient styling.
- Implementing these optimization strategies requires a comprehensive approach that considers both technical optimizations and best practices in web development.
Tips for addressing specific issues such as render-blocking resources, excessive JavaScript execution, and inefficient CSS styling:
Addressing specific performance issues requires targeted solutions tailored to each bottleneck. Here are some tips for resolving common performance issues:
- Render-blocking resources: Use async or defer attributes for script tags, inline critical CSS, and leverage techniques like lazy loading for non-critical resources.
- Excessive JavaScript execution: Minify and concatenate JavaScript files, prioritize critical scripts, and implement code splitting to load essential scripts first.
Inefficient CSS styling: Minimize CSS file size, eliminate unused CSS rules, optimize CSS delivery by leveraging HTTP/2, and consider using CSS frameworks or libraries for streamlined styling.
- By implementing these tips and strategies, website owners can effectively optimize performance and improve Core Web Vitals scores, resulting in a better user experience and enhanced SEO performance.

Thatware | Founder & CEO
Tuhin is recognized across the globe for his vision to revolutionize digital transformation industry with the help of cutting-edge technology. He won bronze for India at the Stevie Awards USA as well as winning the India Business Awards, India Technology Award, Top 100 influential tech leaders from Analytics Insights, Clutch Global Front runner in digital marketing, founder of the fastest growing company in Asia by The CEO Magazine and is a TEDx speaker and BrightonSEO speaker.

