SUPERCHARGE YOUR ONLINE VISIBILITY! CONTACT US AND LET’S ACHIEVE EXCELLENCE TOGETHER!
What is schema?
Schema markup, found at Schema.org, is a form of microdata. Once added to a webpage, schema markup creates an enhanced description (commonly known as a rich snippet), which appears in search results.

Top search engines – including Google, Yahoo, Bing, and Yandex – first started collaborating to create Schema.org, back in 2011.
Importance:
Schema markup is especially important in the age of Hummingbird and RankBrain. How a search engine interprets the context of a query will determine the quality of a search result. Schema can provide context to an otherwise ambiguous webpage.
Adding Schema markup to your HTML improves the way your page displays in SERPs by enhancing the rich snippets that are displayed beneath the page title. Search results with more extensive rich snippets (like those created using Schema) will have a better click-through rate.
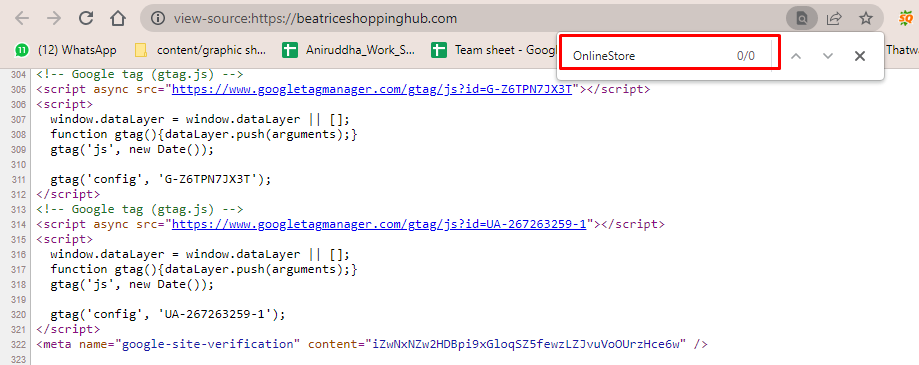
Current Observation:

It can be seen that currently our site have no online business schema.
Proper Schema-Markup:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “OnlineStore”,
“name”: “BEATRICE’S SHOPPING HUB”,
“description”: “Beatrice’s Shopping Hub is a one-stop shop for your online needs. We’re a dynamic online retailer specializing in providing high-quality products and exceptional customer service.”,
“image”: “https://cdn.shopify.com/s/files/1/0742/6018/5409/files/image__1_-removebg-preview_360x.png?v=1680622256”,
“logo”: “https://cdn.shopify.com/s/files/1/0742/6018/5409/files/image__1_-removebg-preview_360x.png?v=1680622256”,
“parentOrganization”: {
“@type”: “OnlineBusiness”,
“name”: “BEATRICE’S SHOPPING HUB”
},
“url”: “https://beatriceshoppinghub.com/”,
“address”: {
“@type”: “PostalAddress”,
“addressCountry”: “Philippines”,
“addressLocality”: “Roxas Street, Kasambagan, 6000 Cebu City”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingCount”: 20,
“ratingValue”: 5
},
“foundingDate”: “2023-04-06”
}
</script>
Implementing Process:
- First go to the Google Tag Manager.
- Then active the preview mode.
- Next create one tag.
- Select custom HTML and paste the above code there and save the Tag.
- Then create one trigger and select ‘Page View’.
- If you want to implement the code for all pages then select ‘All Page View’ and if you want to implement the code for some particular pages then select ‘Some Page View’ and select the page path and put the page path in it.
- Add the trigger in the Tag.
- Then at last submit it.
⭐️Comparing Javascript and Non-Javascript Version of the Website
What is Javascript?
JavaScript is a high-level programming language commonly used for web development. It allows you to create dynamic and interactive elements on web pages, such as form validations, image sliders, and interactive maps. JavaScript is primarily executed on the client-side, meaning it runs in the user’s web browser.
Is Your Website Using Javascript?
To check this we did a comparative study of both the Javascript and Non-Javascript version of the Website.
We first took an example website: www.pratititech.com
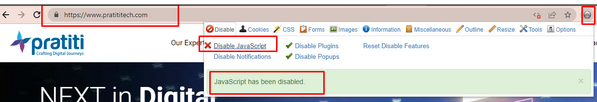
We opened the website in two tabs in Chrome and in one of the we disabled Javascript using the Chrome Dev Tools Extension.

In the Second Tab where the Website is open we disable the Javascript using the extension.

Observation
This website heavily relies on Javascript to display much of the On Page Website Content.
Bad Effects of Javascript
Performance Impact: JavaScript can increase the load time of a website, especially when large JavaScript files or complex scripts are involved.
Dependency on Client-Side Execution: JavaScript relies on the client’s web browser to execute the code. If a user has disabled JavaScript or is using a browser that doesn’t support JavaScript, the website’s functionality may break or become inaccessible.
SEO Challenges: While search engines have improved their ability to process JavaScript, there may still be limitations in fully understanding and indexing JavaScript-driven content. This can impact content visibility in search engines.
Security Risks: JavaScript can introduce security vulnerabilities if not used carefully. Malicious scripts can be injected into websites, leading to cross-site scripting (XSS) attacks or other security breaches.
Browser Compatibility Issues: Different web browsers may interpret JavaScript code slightly differently, leading to inconsistencies in how a website functions across various browsers.
Recommended Action to Optimize for Javascript
Provide Server-Side Rendering (SSR): Implement server-side rendering to generate HTML content on the server before it’s sent to the client.
Implement Progressive Enhancement: Follow the concept of progressive enhancement by providing a baseline experience using HTML and CSS. This ensures that even if JavaScript is disabled or unsupported, users can still access and interact with the essential content and functionality of your website.
Implement Server-Side Data Fetching: Whenever possible, retrieve data from the server-side instead of relying on client-side AJAX requests. This ensures that search engine crawlers can access the data directly and helps improve indexing.
Implement Canonical URLs: Use canonical URLs to indicate the preferred version of your web pages.
Optimize JavaScript Code: Write efficient and optimized JavaScript code to improve website performance. Minify and compress JavaScript files to reduce file size and decrease loading times.
Externalize JavaScript: Whenever possible, externalize JavaScript code into separate files. This allows search engine crawlers to focus on the content rather than parsing lengthy scripts within the HTML source code.
Provide Alternative Content for Non-JavaScript Users: Ensure that non-JavaScript users have access to the content and functionality of your website.
⭐️How To Audit Canonicals
The rel=”canonical” element helps specify a single preferred version of a page when it’s available via multiple URLs. It’s a hint to the search engines to help prevent duplicate content, by consolidating indexing and link properties to a single URL to use in ranking.
Reference URL: https://www.screamingfrog.co.uk/how-to-audit-canonicals/
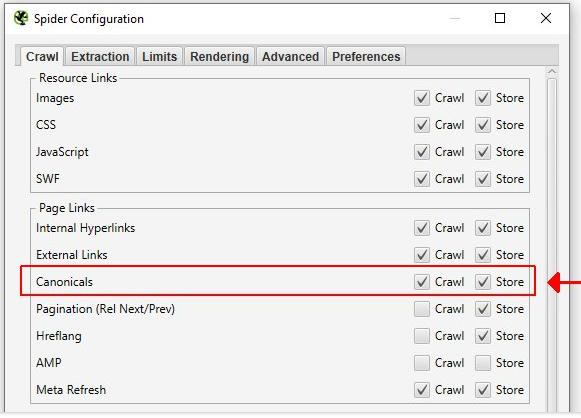
Ensure ‘Store’ & ‘Crawl’ Canonicals are Enabled under ‘Configuration > Spider > Crawl’

Crawl The Website

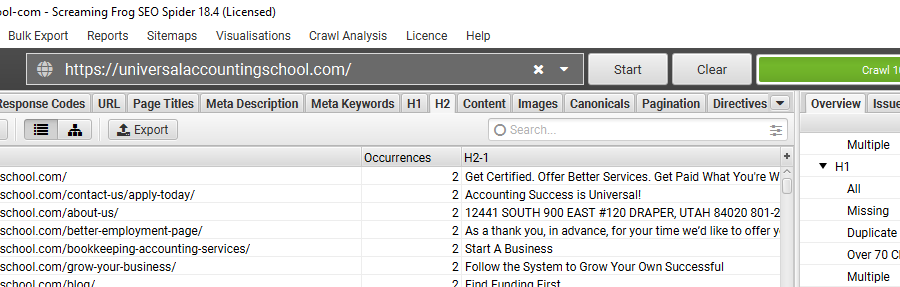
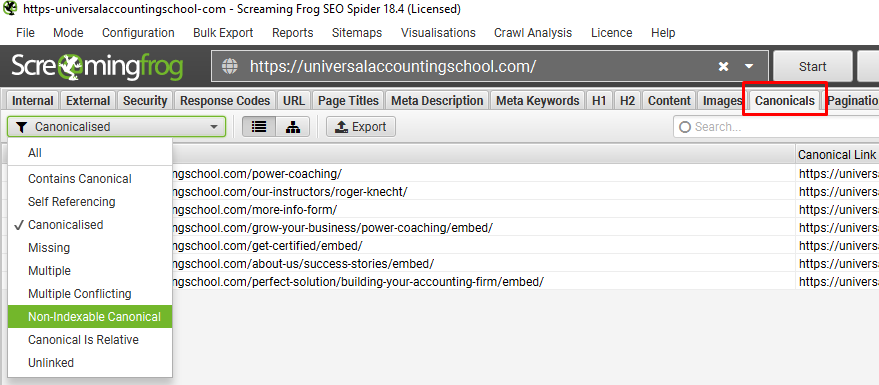
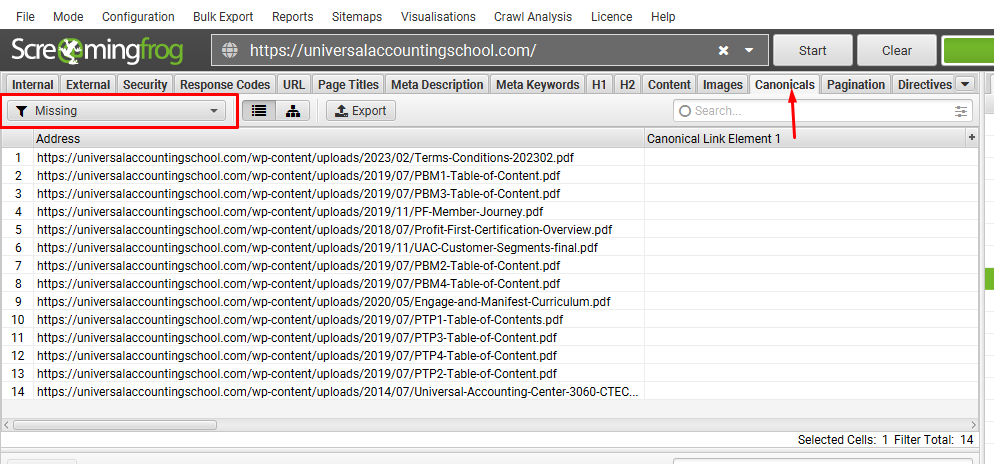
3) View The Canonicals Tab


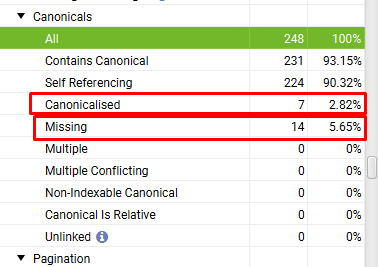
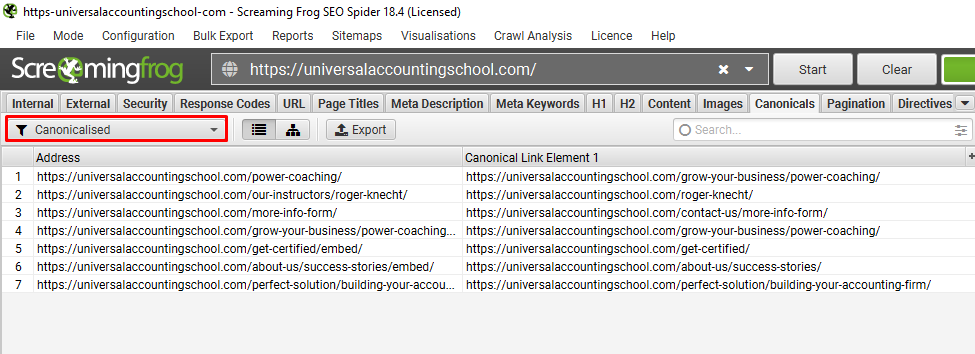
Canonicalized:

If you check for https://universalaccountingschool.com/power-coaching/ page canonical URL is set to another URL https://universalaccountingschool.com/grow-your-business/power-coaching/
This is why the error is happening.
Solution: Put the right URL in all the canonical section of all pages.
Missing Canonical:

14 URL found with missing canonical.
As checked, all are PDF URL.
Note: If you find any missing canonical URL in your website, you can add proper canonical tag in those pages to resolve.
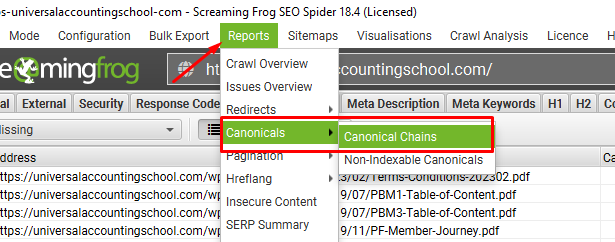
Canonical Chains Check-up:

Export the file and check.

No canonical chains found, hence, no action needed.

